Отладка мобильных сайтов в Firefox
Оригинал статьи: Debugging Mobile Websites with Firefox
Оглавление:Информация в этой статье частично устарела — в последних версиях Firefox режим удаленной отладки намного удобнее. Но первые пару разделов прочитать стоит, особенно если вы впервые подключаете телефон к компьютеру для отладки.
Во всех основных браузерах есть инструментарий для отладки сайтов на мобильных устройствах. В этой статье я рассмотрю возможности Firefox и сравню их с аналогичными в Chrome и Internet Explorer.
Тестируем в отзывчивом режиме Firefox
Отзывчивый веб-дизайн это хороший способ сделать сайт mobile-friendly, позволяющий нам адаптировать макеты в соответствии с размерами экрана.
Самый простой способ протестировать его, это изменение размера окна браузера. Однако, этот метод не всегда точен и практичен. Здесь помогает отзывчивый режим Firefox.
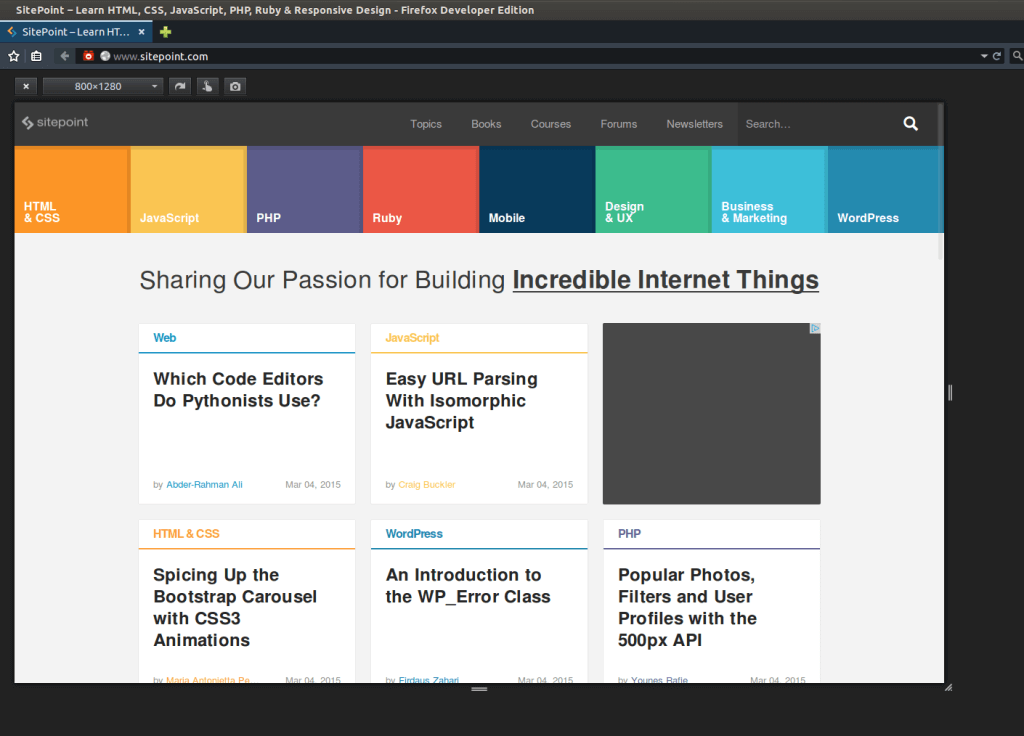
Доступный начиная с Firefox 15, этот режим (также называемый “просмотр отзывчивого дизайна”) предназначен для тестирования мобильно версии сайта.
Этот режим активируется через установку Tools-> Web Developer-> Responsive Design View. Или же нажатием кнопки на девелоперской панели или же нажатием “горячих клавиш” Ctrl + Shift + M (или Cmd + Opt + M в Mac OS). Деактивация производится через то же меню, клавиатурные сочетания или же простым закрытием интерфейса. 
Изменяем размер области видимости
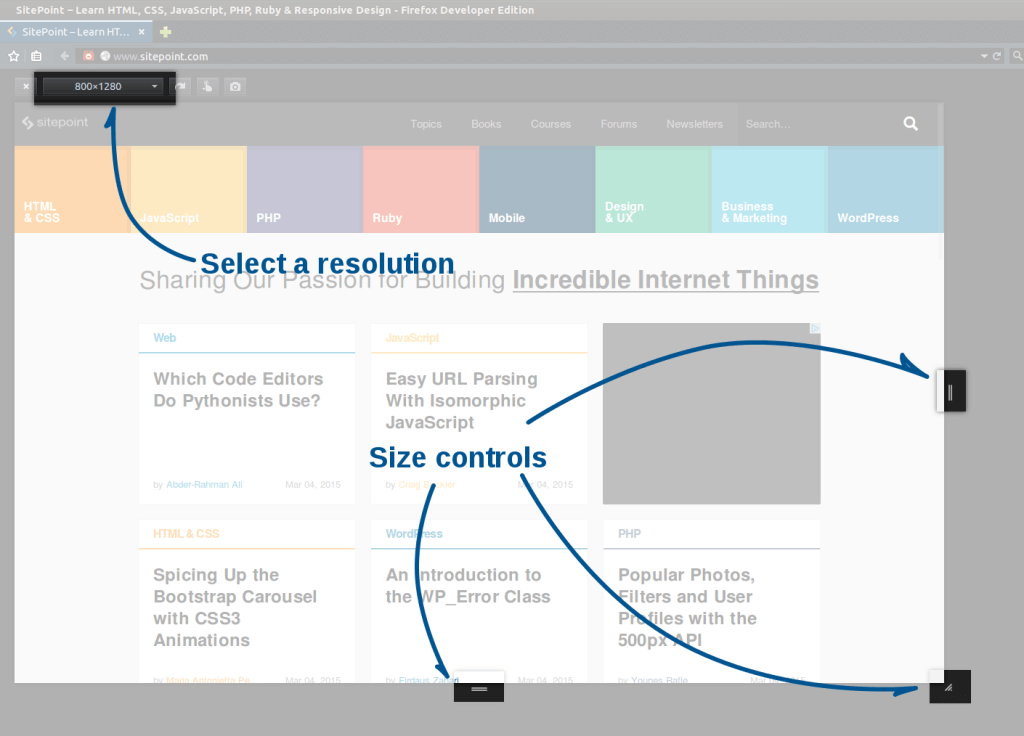
Активировав отзывчивый режим, Firefox изменяет размер области видимости, а не окна. Вы можете изменять ее размер, выбирая нужное разрешение из списка или просто изменяя размеры мышкой. 
В списке есть самые распространенные разрешения типа 320×480 пикселей или 768×1024 пикселей. Если вы не нашли нужный вариант, вы можете добавить свой презет и сохранить его.
И, наконец, вы можете имитировать смену ориентации экрана, нажав кнопку поворота.
Обработка касаний (Touch Events)
Крайняя правая кнопка позволяет сделать скриншот, а кнопка перед ней включает “симуляцию касаний”.
После нажатия этой кнопки, события мыши воспринимаются как касания. Таким образом, клик мыши Firefox воспринимает как касание, это облегчает отладку использующих касания сайтов и приложений.
Отлаживайте ваш код с удаленным отлаживанием
Отзывчивый режим полезен, но он не заменит проверку на смартфоне (или планшете). Если ваш смартфон работает на Android, в Firefox есть подходящий инструмент для него — удаленное отлаживание.
Удаленное отлаживание дает вам доступ к инструментам разработчика, но для мобильных сайтов.
Для использования надо установить на телефон Firefox и подсоединить его через USB к компьютеру. Также как и отзывчивый режим, удаленное отлаживание доступно начиная с Firefox 15.
Готовим компьютер
Firefox использует ADB для установки соединения между компьютером и мобильным устройством, поэтому сначала установим ADB. В зависимости от операционной системы, методы установки могут различаться, например, в Ubuntu надо установить пакет android-tools-adb.
Лучший способ установить ADB — скачать Android SDK. Это можно сделать на сайте разработчиков Android, есть версии для трех основных ОС. Если вам не нужна Android Studio, вы можете просто скачать SDK tools.
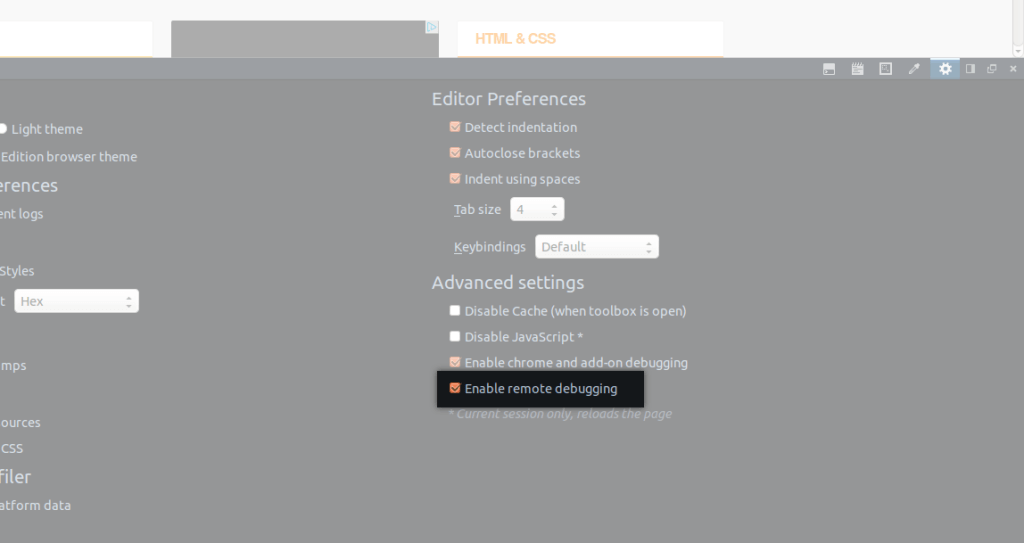
Теперь нам надо активировать удаленную отладку в Firefox. Это делается в настройках инструментов разработчика, просто активируйте “Enable remote debugging” (также может потребоваться перезапуск Firefox)

Готовим мобильное устройство
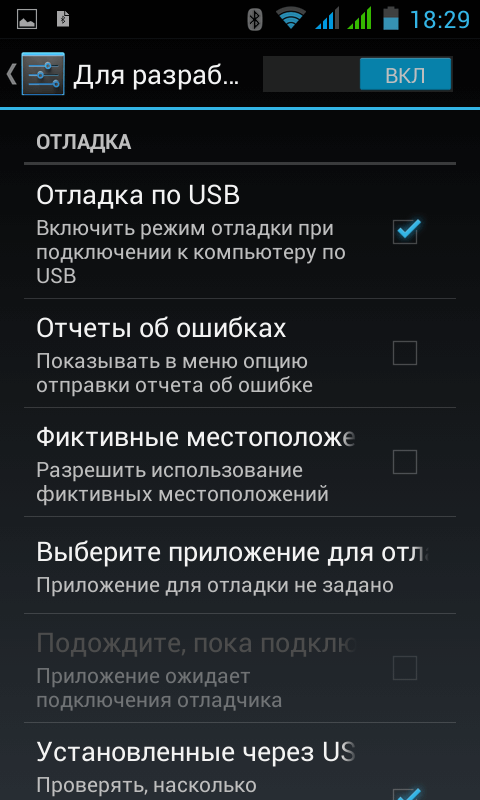
На устройстве с Android нам также нужно активировать USB отладку. Без этого компьютер и мобильное устройство не смогут сообщаться.
Для активирования надо открыть настройки мобильного устройства, необходимый пункт есть в разделе Developer options. Если у вас нет доступа к этому разделу, несколько раз нажмите на “Build number”(номер сборки) в разделе About (о телефоне). 
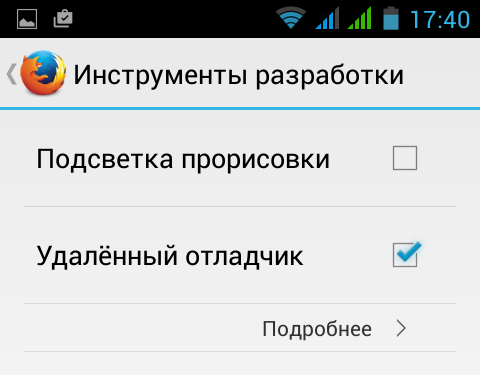
Также как и на десктопе, вам надо активировать удаленную отладку в Firefox для Android. Если Firefox 25+, просто выберите “Remote debugging” в разделе “Developer tools” меню “Settings”. 
В Firefox 15–24 наберите в адресной строке “about:config”. Найдите пункт devtools.debugger.remote-enabled и задайте ему значение true, нажав кнопку “Toggle”.
Напоминаю, что статья устарела и следующие разделы имеют только историческую ценность. Актуальная информация об удаленной отладке в новой статье.
Устанавливаем соединение
Теперь мы готовы установить соединение между компьютером и мобильным устройством. Заметьте, что все они не будут обязательны каждый раз при активации удаленной отладки. Пока вы не отключите ее, обязательными будут только следующие шаги.
Запуск сервера
Сначала подсоедините свой девайс через USB к компьютеру. Откройте командную строку и запустите ADB-сервер, если он еще не запущен.
adb start-server
Теперь вам надо убедиться, что ваш девайс правильно распознан:
adb devices
Будет выведен список подключенных устройств, примерно такой:
List of devices attached
BH90TFM516 device
Если вы увидете, что ваш девайс распознан по другому, а не как “device”, остановите сервер, набрав adb kill-server и запустите его снова с правами администратора (т.е. sudo adb start-server).
Создание соединения
Теперь создадим соединение к сокету. Тип команды зависит от версии Firefox на вашем устройстве.
Для стабильной версии Firefox для Android 35+, наберите:
adb forward tcp:6000 localfilesystem:/data/data/org.mozilla.firefox/firefox-debugger-socket`
org.mozilla.firefox заменяется на org.mozilla.firefox_beta, если вы используете бета-версию; на org.mozilla.fennec_aurora при использовании Aurora; и на org.mozilla.fennec при использовании ночных сборок.
Если же у вас Firefox для Android 34-, то команда будет проще:
adb forward tcp:6000 tcp:6000
Соединяем Firefox
Вы уже подключили инструменты разработчика Firefox на десктопе к Firefox для Android. Осталось только через меню Firefox выбрать “Connect…” в подменю “Web Developer”.
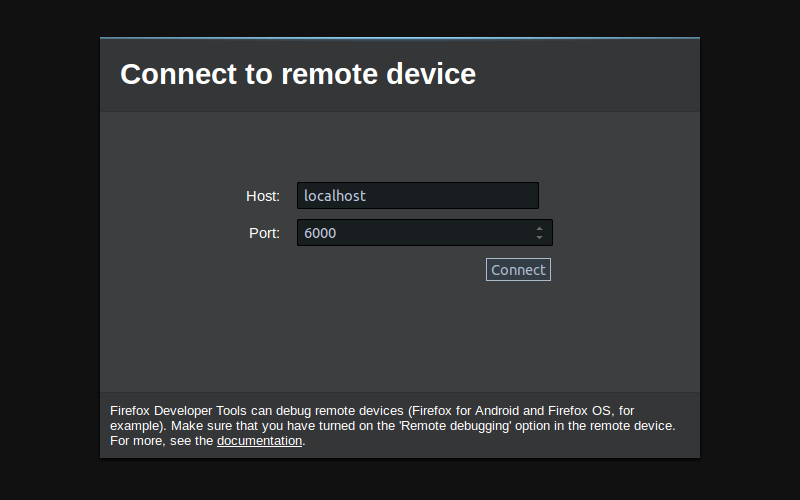
Это откроет новую вкладку с заполненной формой, вам остается просто нажать кнопку “Connect”: 
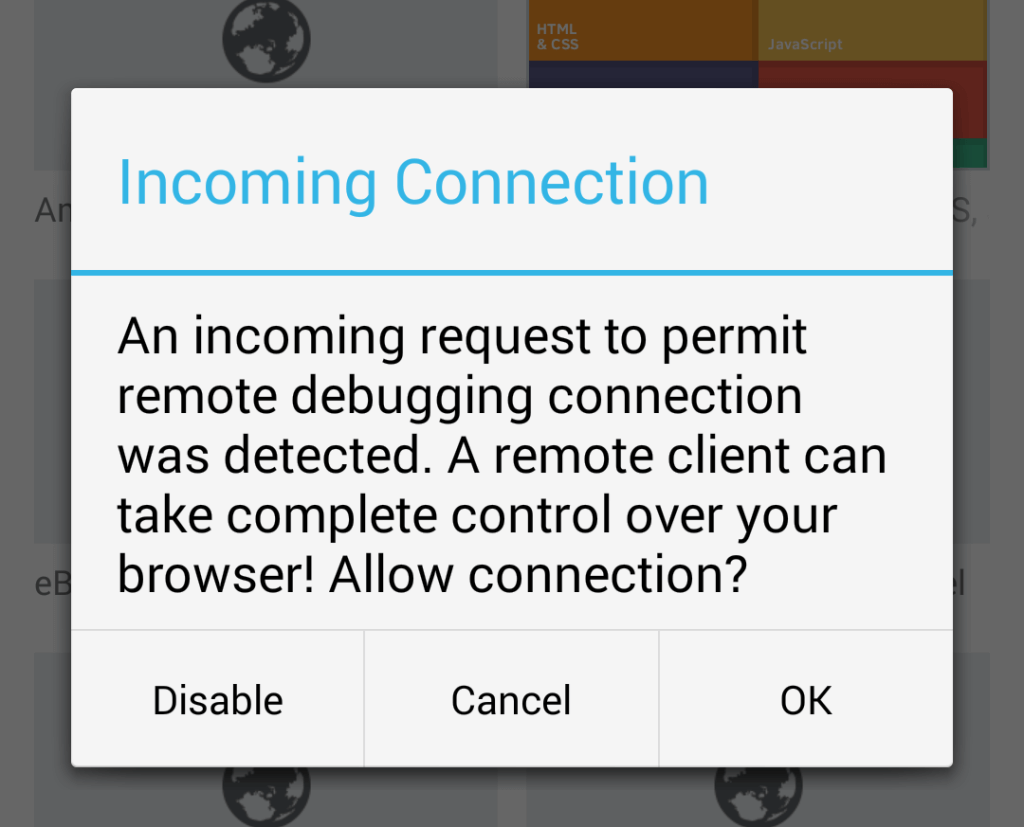
А теперь взгялните на мобильное устройство. На экране должно появиться сообщение с запросом разрешения на соединение. Нажмите кнопку “OK” и возвращайтесь к компьютеру. 
Вы можете выбрать вкладку для отладки, выбирайте и вы готовы к отладке.
Делайте, что угодно
Выбор tab откроет новое окно с инструментами разработчика, привязанное к текущему открытому окну в Firefox для Android. Собственно, целевое окно и есть единственное отличие, в остальном инструменты идентичны.
Это значит, что вы можете делать с этими инструментами, что угодно — от просмотра и редактирования DOM до отладки скриптов и редактирования стилей. Для начала можете провести традиционную проверку, введя alert('Hello World!'); в консоли. Ответ высветится на экране мобильного устройства.
Что с остальными браузерами
Я разрабатываю в Firefox, поэтому я выбрал его средства для работы с мобильными устройствами. Но такие инструменты есть и в других браузерах.
Также как и на компьютере, разные браузеры дают разные результаты и разные баги на мобильных устройствах. Инструменты Firefox хороши, но они совместимы только с мобильным Firefox.
Chrome
В Google Chrome есть свой отзывчивый режим, доступный из инструментов разработчика. Также как и в Firefox, вы можете выбрать подходящее разрешение экрана или выбрать определенное устройство из списка (например, Google Nexus 5 или Apple iPhone 6). Вы также можете имитировать user-agent и качество соединения, проверяя скорость загрузки в условиях, приближенным к реальным.
Chrome позволяет удаленно отлаживать Chrome для Android. Удаленная отладка очень похожа на аналогичную в Firefox и подключается похожим образом, полная методика описана на официальном сайте Chrome.
Internet Explorer
Internet Explorer тоже имеет свой набор средств для разработки, в том числе предназначенных для разработки на мобильных. Эти инструменты позволят выявить баги и проблемы со скоростью. Также как и в Firefox вы можете выбирать разрешение; также как и в Chrome симулировать работу сети. А также в Internet Explorer можно симулировать географическое место нахождения.
Специальных средств для отладки в IE нет, но он совместим с weinre.