Разбираемся с промисами: основы
Оригинал статьи: Understanding JavaScript Promises, Pt. I: Background & Basics
Оглавление:- Земля обетованная
- Асинхронность
- Колбэки и фолбэки
- Промисы
- Фундаментальные методы промисов
- Заключение
Земля обетованная
Нативные промисы являются одним из самых больших изменений, внесенных ES2015 в JavaScript. Они устраняют некоторые наиболее существенные проблемы с функциями обратного вызова и позволяют нам писать асинхронный код, в большей степени соблюдающий синхронную логику.
В принципе, можно констатировать, что промисы вместе с генераторами представляют Новую Нормальность™ асинхронности. Используете вы их или нет, вы должны понимать, как они работают.
Промисы обладают очень простым API, но требуют некоторых усилий при изучении. Они могут казаться концептуальной экзотикой, если вы не сталкивались с ними ранее, но все что нужно для понимания это небольшое введение и достаточная практика.
По итогам этой статьи вы сможете:
- Сформулировать, почему у нас есть проблемы и какие проблемы решают промисы;
- Объяснить, что такое промисы, как их имплементацию, так и использование;
- Реализовать с помощью промисов распространенные паттерны функций обратного вызова.
Одно примечание. Примеры подразумевают запуск Node. Вы можете копировать и вставлять код вручную или просто клонировать репозиторий.
Итак, клонируете репозиторий и переходите на ветку Part_1:
git clone https://github.com/Peleke/promises/
git checkout Part_1-Basics
Вы на пути к истине. Наш маршрут включает в себя следующие вопросы:
- Проблема функций обратного вызова
- Промисы: определения и замечания из спецификации
- Промисы и не-инверсия управления
- Управление потоком с промисами
- Осознаем смысл
then,rejectиresolve
Асинхронность
Если вы достаточно времени работали с JavaScript, то вы уже слышали, что он фундаментально неблокирующий или асинхронный. Но что это означает?
Синхронный и асинхронный код
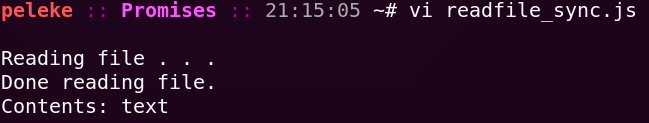
Синхронный код выполняется до любого кода, следующего за ним. Вы часто встретите термин блокирующий в качестве синонима для синхронного, так как до своего завершения он блокирует остальную программу.
// readfile_sync.js
"use strict";
// Этот пример из Node, поэтому не запускайте его в браузере.
const filename = 'text.txt',
fs = require('fs');
console.log('Reading file . . . ');
// readFileSync БЛОКИРУЕТ выполнение до возврата значения.
// Программа будет ждать и ничего не выполнять,
// пока эта операция не завершится.
const file = fs.readFileSync(`${__dirname}/${filename}`);
// Это ВСЕГДА будет выводится после завершения readFileSync. . .
console.log('Done reading file.');
// . . . А здесь ВСЕГДА будет выводится содержимое 'file'.
console.log(`Contents: ${file.toString()}`);

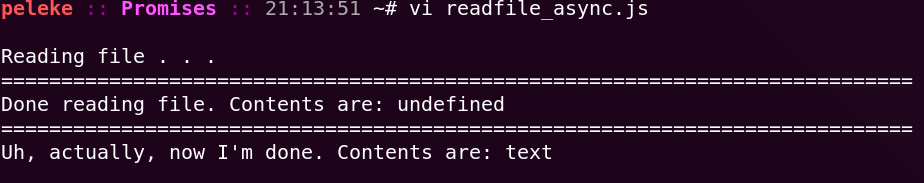
Асинхронный код прямо противоположен: он позволяет выполнять остальные части программы, пока сам занят обработкой долго текущих операций, таких как ввод/вывод или сетевые запросы. Он также называется неблокирующий код. Вот асинхронный аналог предыдущего фрагмента:
// readfile_async.js
"use strict";
// Этот пример из Node, поэтому не запускайте его в браузере.
const filename = 'text.txt',
fs = require('fs'),
getContents = function printContent (file) {
try {
return file.toString();
} catch (TypeError) {
return file;
}
}
console.log('Reading file . . . ');
console.log("=".repeat(76));
// readFile выполняется АСИНХРОННО.
// Программа продолжит выполнять то, что после LINE A
// пока readFile делает свое дело. Мы скоро подробно обсудим
// функции обратного вызова, пока просто обратите внимание на порядок логов
let file;
fs.readFile(`${__dirname}/${filename}`, function (err, contents) {
file = contents;
console.log( `Uh, actually, now I'm done. Contents are: ${ getContents(file) }`);
}); // LINE A
// Это ВСЕГДА будет выводится до завершения чтения файла.
// Эти логи вводят в заблуждение и бесполезны.
console.log(`Done reading file. Contents are: ${getContents(file)}`);
console.log("=".repeat(76));

Основное преимущество синхронного кода состоит в том, что его проще читать и воспринимать: синхронные программы выполняются сверху вниз и строка n всегда завершается перед строкой n+1.
Главный недостаток синхронного кода это медлительность, зачастую болезненная. Торможение браузера на две секунды при каждой попытке пользователя сделать запрос на сервер создает у него крайне неприятные ощущения.
И именно поэтому JavaScript сделан неблокирующим в своей основе.
Вызов асинхронности
Переход к асинхронности дает нам скорость и забирает у нас линейность. Даже простой скрипт из примера выше демонстрирует это. Запомните:
- Нет способа узнать, когда
fileбудет доступен, кроме как передав управлениеreadFile, который сообщит нам, когда все будет готово; - Наша программа больше не выполняется в том же порядке, в котором читаются, что усложняет их понимание.
Этих проблем достаточно, чтобы занять нас до конца статьи.
Колбэки и фолбэки
Попробуем немного упростить наш пример с readFile.
"use strict";
const filename = 'throwaway.txt',
fs = require('fs');
let file, useless;
useless = fs.readFile(`${__dirname}/${filename}`, function callback (error, contents) {
file = contents;
console.log( `Got it. Contents are: ${contents}`);
console.log( `. . . But useless is still ${useless}.` );
});
// Thanks to Rava for catching an error in this line.
console.log(`File is ${useless}, but that'll change soon.`);
Так как readFile не блокирует, этот метод обязан немедленно вернуться для того, чтобы программа продолжала выполняться. Так как немедленно это явно недостаточно для выполнения операций ввода-вывода, метод возвращает undefined и мы выполняем дальнейшую программу настолько, насколько мы можем сделать без выполнения readFile… После этого мы считываем файл.
Вопрос в том, как мы можем узнать, что чтение завершено?
К сожалению, никак. Но readFile может. В вышестоящем фрагменте кода мы передали readFile два аргумента: имя файла и функцию, называемую функция обратного вызова (callback), которую мы хотим выполнить сразу после завершения чтения файла.
Работает это примерно так: readFile смотрит,что находится внутри ${__dirname}/${filename}, а программа занимается своими делами. Как только readFile узнает, что там, он выполняет callback с contents в качестве аргумента, а в случае ошибки возвращает error.
Важно уяснить: мы не можем знать, когда содержимое файла будет готово — только readFile может. Поэтому мы передаем ему функцию обратного вызова и доверяем, что он использует ее правильно.
Это общий паттерн для работы с асинхронными функциями: вызываете их с параметрами и передаете им функцию обратного вызова для ее выполнения с полученным результатом.
Функции обратного вызова это работающее решение, но не идеальное. У них есть две большие проблемы:
- Инверсия управления
- Сложная обработка ошибок
Инверсия контроля
Первая проблема это проблема доверия.
Когда мы передаем readFile нашу функцию обратного вызова, мы верим, что она будет вызвана. И у нас нет совершенно никаких гарантий этого. Также как нет гарантий, что при вызове ей будут переданы надлежащие параметры, в правильном порядке и нужное количество раз.
На практике это, конечно, не столь фатально: мы пишем функции обратного вызова почти 20 лет и до сих пор не поломали интернет. И в данном случае, мы знаем, что достаточно безопасно полагаться на код ядра Node.
Но передавать контроль над критически важными аспектами вашего приложения третьей стороне рискованно и зачастую это является причиной появления трудно находимых гейзенбагов.
Неявная обработка ошибок
В синхронном коде вы можете использовать try/catch/finally для обработки ошибок.
"use strict";
// Этот пример из Node, поэтому не запускайте его в браузере.
const filename = 'text.txt',
fs = require('fs');
console.log('Reading file . . . ');
let file;
try {
// Неправильное имя файла. D'oh!
file = fs.readFileSync(`${__dirname}/${filename + 'a'}`);
console.log( `Got it. Contents are: '${file}'` );
} catch (err) {
console.log( `There was a/n ${err}: file is ${file}` );
}
console.log( 'Catching errors, like a bo$$.' );
Асинхронный код пытается, конечно, но…
"use strict";
// Этот пример из Node, поэтому не запускайте его в браузере.
const filename = 'throwaway.txt',
fs = require('fs');
console.log('Reading file . . . ');
let file;
try {
// Неправильное имя файла. D'oh!
fs.readFile(`${__dirname}/${filename + 'a'}`, function (err, contents) {
file = contents;
});
// Это не будет выполняться пока file равен undefined
console.log( `Got it. Contents are: '${file}'` );
} catch (err) {
// В этом случае, catch должен запускаться, но это никогда не произойдет.
// Это потому, что readFile передает ошибки в коллбэк,
// а не возвращает.
console.log( `There was a/n ${err}: file is ${file}` );
}
Это не работает так, как ожидается. Потому что блок try оборачивает readFile, который всегда успешно возвращает undefined. В такой ситуации у try всегда будет без происшествий.
Единственный способ для readFile сообщить вам об ошибках — это передать их в вашу функцию обратного вызова, где вы сами обработаете их.
"use strict";
// Этот пример из Node, поэтому не запускайте его в браузере.
const filename = 'throwaway.txt',
fs = require('fs');
console.log('Reading file . . . ');
fs.readFile(`${__dirname}/${filename + 'a'}`, function (err, contents) {
if (err) { // catch
console.log( `There was a/n ${err}.` );
} else { // try
console.log( `Got it. File contents are: '${file}'`);
}
});
Этот пример, конечно, не настолько плох, но передача информации об ошибках в больших программах быстро становится неуправляемой.
Промисы решают обе эти проблемы и несколько других, не инвертируя контроль и “синхронизируя” наш асинхронный код так, чтобы сделать возможной привычную обработку ошибок.
Промисы
Представьте, вы только что заказали весь каталог You Don’t Know JS от O’Reilly. За ваши с трудом заработанные деньги они прислали расписку, что в следующий понедельник вы получите новенькую стопку книг. До этого счастливого понедельника никаких книг у вас не будет — но вы верите, что они появятся, так как вам пообещали (promise) прислать их.
Этого обещания достаточно, чтобы еще до доставки вы могли распланировать время для ежедневного чтения, определиться с парой книг, которые можно на время одолжить друзьям, а также сообщить начальнику, что вы будете слишком заняты с чтением на следующей неделе, чтобы приходить в оффис. Вам не обязательно наличие книг, чтобы строить такие планы — вам достаточно просто знать, что вы получите их.
Конечно, через несколько дней O’Reilly может сообщить о том, что с понедельником не судьба и книги будут чуток позже, другими словами, нужное значение будет в будущем. Вы относитесь к промису, как к ожидаемому значению и пишете код так, как будто оно уже у вас есть.
В событии есть небольшая сложность: промисы обрабатывают прерывание порядка выполнения инструкций внутри себя и позволяют использовать специальное ключевое слово catch для обработки ошибок. Это немного отличается от синхронной версии, но по-любому лучше координации множественных обработчиков ошибок внутри нескоординированных функций обратного вызова.
И как только промис вручает вам значение, вы уже решили, что с этим делать. Это решает проблему инверсии контроля: вы обрабатываете логику своего приложения напрямую, не передавая управление третьим сторонам.
Жизненный цикл промиса: краткий обзор состояний
Представьте, что вы используете промис для вызова API.
Так как сервер не может ответить сразу, то и промис не может сразу содержать итоговое значение или отчет об ошибке. В таком состоянии промисы называются ожидающими (pending). Этот тот же случай, что и ожидание стопки книг из нашего примера.
Как только сервер ответил, у нас есть два возможных исхода:
- Промис получает ожидаемое значение, значит, он выполнен (fulfilled). Ваши книжки пришли.
- Где-то по ходу выполнения произошла ошибка, промис отклонен (rejected). Вы получили уведомление о том, что никаких книжек не будет.
Всего мы получаем три возможных состояния промиса, при этом состояния выполнения или отклонения не могут смениться другим состоянием.
Теперь, когда мы разобрались с основными понятиями, посмотрим, как это все использовать.
Фундаментальные методы промисов
Процитирую спецификацию с Promises/A+:
Промис представляет конечный результат асинхронной операции. Основной способ взаимодействия с промисом это использование его метода
then, регистрирующего функции обратного вызова для получения конечного результата промиса или сообщения о причине, по которой он не был выполнен.
В этом разделе мы ближе рассмотрим базовое использование промисов:
- Создание промисов с конструктором;
- Обработка успешного результата с
resolve; - Обработка ошибок с
reject; - Настройка управления потоком с
thenиcatch.
В нашем примере мы будем использовать промисы для очистки кода нашей функции fs.readFile.
Создание промисов
Самый простой способ это создание промисов непосредственно с помощью конструктора.
'use strict';
const fs = require('fs');
const text =
new Promise(function (resolve, reject) {
// Does nothing
})
Учтите, что мы передаем конструктору промиса функцию в качестве аргумента. Именно здесь мы сообщаем промису, как выполнять асинхронную операцию; что делать, когда мы получим то, что ожидаем и что делать в случае ошибки. В частности:
- Аргумент
resolveэто функция, инкапсулирующая то, что мы хотим сделать при получении ожидаемого значения. Когда мы получаем ожидаемое значение (val), мы передаем егоresolveв качестве аргумента:resolve(val). - Аргумент
rejectэто тоже функция, представляющая наши действия в случае получения ошибки. Если мы получим ошибку (err), мы вызовемrejectс ней:reject(err). - Наконец, функция, переданная нами в конструктор промиса, обрабатывает сам асинхронный код. Если она возвращает ожидаемый результат, мы вызываем
resolveс полученным значением. Если она выбрасывает ошибку, мы вызываемrejectс этой ошибкой.
В нашем примере мы обернем fs.readFile в промис. Как должны выглядеть наши resolve и reject?
- При успехе мы хотим вызвать
console.logдля вывода содержимого файла. - При неудаче мы поступим аналогично: выведем ошибку в консоль.
Таким образом мы получим следующее:
// constructor.js
const resolve = console.log,
reject = console.log;
Затем нам надо написать функцию, которую мы передаем конструктору. Запомните, нам нужно сделать следующее:
- Прочитать файл;
- В случае успеха выполнить
resolveс его содержимым; - При неудаче выполнить
rejectс полученной ошибкой.
Таким образом:
// constructor.js
const text =
new Promise(function (resolve, reject) {
// Normal fs.readFile call, but inside Promise constructor . . .
fs.readFile('text.txt', function (err, text) {
// . . . Call reject if there's an error . . .
if (err)
reject(err);
// . . . And call resolve otherwise.
else
// fs.readFile возвращает buffer, поэтому надо применить метод toString().
resolve(text.toString());
})
})
Итак, технически все сделано: этот код создает промис, который делает именно то, что нам надо. Но если мы запустим этот код, вы заметите, что он выполняется без вывода результата или ошибки.
Она дала обещание, а затем…
Проблема в том, что мы написали наши методы resolve и reject, но на самом деле не передали их в промис. Для того, чтобы сделать это, нам надо ознакомиться с еще одной базовой функцией для управления потоком на основе промисов: then (затем).
Каждый промис обладает методом then, принимающим две функции в качестве аргументов: resolve и reject, именно в таком порядке. Вызов then в промисе и передача ему этих двух функций, делает их доступными для конструктора промиса.
// constructor.js
const text =
new Promise(function (resolve, reject) {
fs.readFile('text.txt', function (err, text) {
if (err)
reject(err);
else
resolve(text.toString());
})
})
.then(resolve, reject);
Так промис прочитает файл и вызовет написанный нами метод resolve в случае успеха.
Важно запомнить, что then всегда возвращает объект-промис. Это значит, что вы можете сделать цепочку из нескольких вызовов then для создания сложного и синхронно-выглядящего потока над асинхронными операциями. В следующей статье мы обсудим это подробнее, а как это выглядит, мы поймем разбирая пример catch.
Синтаксический сахар для обработки ошибок
Мы передали then две функции: resolve, для вызова в случае успеха и reject на случай ошибки.
У промисов также есть функция похожая на then, называемая catch. Она принимает обработчик reject в качестве единственного аргумента.
Так как then всегда возвращает промис, в нашем примере мы можем только передать then обработчик resolve, а после этого подключить в цепочку catch с обработчиком reject.
const text =
new Promise(function (resolve, reject) {
fs.readFile('tex.txt', function (err, text) {
if (err)
reject(err);
else
resolve(text.toString());
})
})
.then(resolve)
.catch(reject);
Наконец, стоит упомянуть, что catch(reject) это всего лишь синтаксический сахар для then(undefined, reject). То есть мы можем также написать:
const text =
new Promise(function (resolve, reject) {
fs.readFile('tex.txt', function (err, text) {
if (err)
reject(err);
else
resolve(text.toString());
})
})
.then(resolve)
.then(undefined, reject);
Но такой код будет менее читаемым.
Заключение
Промисы это незаменимый инструмент для асинхронного программирования. Они могут напугать поначалу, но только пока вы с ними незнакомы: используйте их пару раз и они станут такими же естественными для вас как if/else.
В следующей статье мы займемся практикой, конвертируя код на основе функций обратного вызова в код, использующий промисы и взглянем на Q, популярную библиотеку промисов.
В качестве дополнительной литературы ознакомьтесь со статьей Доменика Дениколы States and Fates, чтобы овладеть терминологией и с главой Кайла Симпсона о промисах из той стопки книг, на примере которой мы разбирали промисы.