5 особенностей позиционирования в CSS
Оригинал статьи: 5 Things You Might Not Know About the CSS Positioning Types
Оглавление:- Обзор доступных способов позиционирования
- Позиционирование элементов с абсолютным типом позиционирования
- Абсолютно позиционированные элементы игнорируют свойство
float - Абсолютно позиционированные строчные элементы становятся блочными
- У абсолютно позиционированных элементов нет схлопывания внешних отступов
- Позиционирование элементов с пикселями и процентами
- Заключение
В наши дни веб-разработчики могут строить сложные раскладки веб-страниц, используя различные техники CSS. Некоторые из этих техник имеют длинную историю (флоаты), другие (флексбокс) достигли популярности в последние годы.
В этой статье мы внимательно рассмотрим некоторые малоизвестные вещи, касающиеся CSS-позиционирования.
Перед тем как начать, давайте кратко вспомним основы различных типов позиционирования.
Обзор доступных способов позиционирования
Свойство CSS position определяет тип позиционирования элемента.
Опции для позиционирования
static это значение свойства позиционирования по умолчанию. Мы сообщаем, что этот элемент не использует позиционирование — позиционирование применяется, только если задать тип позиционирования, отличный от дефолтного.
Для этого надо свойству position задать одно из следующих значений:
relativeabsolutefixedsticky
И только после задания позиционирования, можно использовать свойства, смещающие элемент:
toprightbottomleft- Начальное значение этих свойств — ключевое слово
auto.
Надо учитывать, что если у элемента задано свойство position в значении absolute или fixed, то он является абсолютно позиционированным элементом. Также у позиционированных элементов начинает работать свойство z-index, определяющее порядок наложения.
Различия между основными способами позиционирования
Теперь быстро рассмотрим три базовых различия между доступными типами позиционирования:
- абсолютно (
absolute) позиционированные элементы полностью удаляются из потока, их место занимают ближайшие соседи. - относительно позиционированные (
relative) и приклеенные (sticky) сохраняют свое место в потоке и их ближайшие соседи не занимают его. Однако отступы этих элементов не занимают пространство, а полностью игнорируются другими элементами и это может повлечь наложение элементов. - фиксированные (
fixed) элементы (а фиксированное позиционирование есть разновидность абсолютного) всегда позиционируются относительно зоны видимости (игнорируя наличие позиционирования у предков), в то время как приклеенные элементы позиционируются относительно ближайшего предка со скроллингом (overflow:auto). И только при отсутствии таких предков они позиционируются относительно зоны видимости.
Подробнее это можно рассмотреть в демо:
See the Pen Overview of the available positioning types by George (@georgemarts) on CodePen.
Примечание: позиционирование “приклеенных элементов” до сих пор является экспериментальной технологией с ограниченной поддержкой в браузерах. Конечно, при желании вы можете использовать полифилл, чтобы добавить этот функционал в браузер, но с учетом малой распространенности это свойство в статье обсуждаться не будет.
Позиционирование элементов с абсолютным типом позиционирования
Я уверен, что большинство знает принцип работы абсолютного позиционирования. Однако новичков многое в нем может смутить.
Поэтому я решил начать с него при описании малоизвестные особенностей позиционирования.
Итак, абсолютно позиционированный элемент смещается относительно своего ближайшего спозиционированного предка. Конечно, это работает, если у кого-либо из предков position отличается от static — если у элемента нет спозиционированных предков, он смещается относительно зоны видимости.
Это демонстрируется следующим примером:
See the Pen Little-known thing #1 - Positioning elements with absolute positioning type by George (@georgemarts) on CodePen.
В этом демо зеленый блок изначально спозиционирован абсолютно с нулевыми отступами bottom:0 и left:0, его предку (красному блоку) позиционирование не задавалось вообще.
Однако, мы относительно позиционировали внешнюю обертку (элемент с классом jumbotron). Отметьте, как меняется позиционирование зеленого блока при изменении типа позиционирования его предков.
Абсолютно позиционированные элементы игнорируют свойство float
Если мы применим к плавающему элементу абсолютное или фиксированное позиционирование, свойство float получит значение none. С другой стороны, если мы зададим относительное позиционирование, элемент останется плавающим.
Взгляните на соответствующее демо:
See the Pen Little-known thing #2 - The absolutely positioned elements ignore the "float" property by George (@georgemarts) on CodePen.
В этом примере, мы определяем два разных элемента, уплывающих вправо. Отметьте, что когда красный блок становится абсолютно позиционированным, он игнорирует значение свойства float, в то время как относительно спозиционированный зеленый блок сохраняет значение float.
Абсолютно позиционированные строчные элементы становятся блочными
Строчный элемент с абсолютным или фиксированным позиционированием приобретает свойства блочного элемента. Подробнее конвертация строчных элементов в блочные описана в таблице.
А вот пример:
See the Pen Little-known thing #3 - The inline elements which are absolutely positioned behave as block-level elements by George (@georgemarts) on CodePen.
В данном случае мы создали два разных элемента. Первый (зеленый блок) это блочный элемент, а второй (красный блок) — строчный. Изначально виден только зеленый блок.
Красный блок не виден потому, что заданные ему свойства width и height работают только с блочными и строчно-блочными элементами, а так как в нем нет контента, у него нет никаких размеров.
При задании красному блоку абсолютного или фиксированного позиционирования, он становится блочным и заданные в нем размеры блока начинают действовать.
У абсолютно позиционированных элементов нет схлопывания внешних отступов
По умолчанию, когда у два вертикальных внешних отступа соприкасаются, они объединяются в один, равный максимальному из них. Это называется схлопывание внешних отступов.
Поведение абсолютно позиционированных элементов здесь схоже с плавающими элементами — их отступы не объединяются с соседними.
Вот пример:
See the Pen Little-known thing #4 - The margins don’t collapse on absolutely positioned elements by George (@georgemarts) on CodePen.
В этом демо элементу задан отступ в 20 пикселей. Его отступ коллапсирует с отступом родительского элемента, также равного 20 пикселям. Как видите, только при абсолютном позиционировании схлопывания не происходит.
Но как мы можем предотвратить схлопывание отступов? Нам нужно поместить между ними какой-либо разделитель.
Это может быть внутренний отступ (padding) или граница (border), их можно применять как к родительскому, так и к дочернему элементу. Другой вариант — добавить клирфикс к родительскому элементу.
Позиционирование элементов с пикселями и процентами
Использовали ли вы когда-либо проценты вместо пикселей для позиционирования элементов? Если ответ да, то вы знаете, что смещение элемента зависит от выбранных единиц исчисления (пикселей или процентов).
Это немного смущает, правда? Итак, сначала посмотрим, что говорит спецификация об смещении в процентах:
Смещение в процентах от ширины (для
leftиright) или высоты (topилиbottom) родительского блока. Для приклеенных элементов, смещение рассчитывается в процентах от ширины (дляleftиright) или высоты (topилиbottom) потока. Допустимы отрицательные значения.
Как было сказано, при задании смещения в процентах, позиция элемента зависит от ширины и высоты его родителя.
Демо показывает эту разницу:
See the Pen Little-known thing #5 - The difference between positioning elements with pixels and percentages by George (@georgemarts) on CodePen.
В этом примере для смещения используются пиксели и проценты. Конечно, при задании смещения в пикселях элемент сдвигается туда, куда надо.
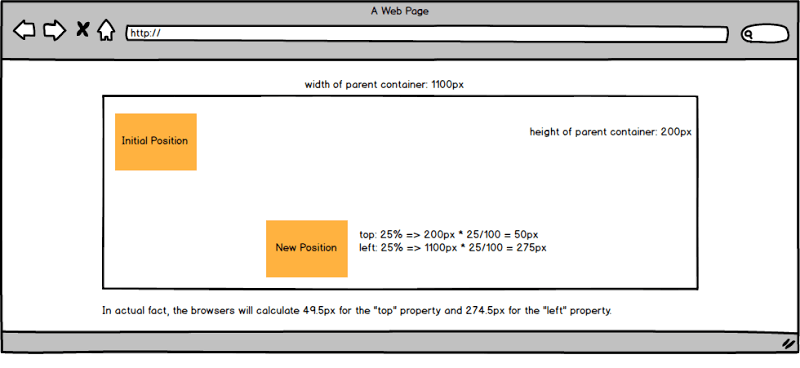
А если мы выберем проценты для смещения, результат будет зависеть от размеров родительского элемента. Вот визуализация показывающая, как рассчитывается новая позиция:

Примечание: как вы, наверное, знаете, свойство transform (вместе с различными функциями translate) также позволяет изменить позицию элемента. Но в этом случае при использовании процентов расчет будет происходить на основе размер самого элемента, а не его родителя.
Заключение
Я надеюсь, что эта статья помогла вам лучше понять позиционирование в CSS и разъяснила основные сложности.