Альтернативный текст для изображений
Оригинал статьи: Alternative Text and Images
Оглавление:Наиболее доступным форматом любого контента в вебе является простой текст. Простой текст невероятно податлив, он может быть изменен практически любым способом, чтобы быть доступным при любых расстройствах. Пользователи без проблем со зрением могут просто читать текст, для слабовидящих пользователей текст будет зачитан, а если у пользователя проблемы со зрением и слухом, текст будет выведен на дисплей Брайля.
Однако большинство сайтов содержат не только текст. У нас есть не столь гибкие виды контента, такие как изображения. Чтобы сделать альтернативные формы контента более доступными, мы должны предоставить для них текстовую альтернативу.
В случае изображений это обычно делается с помощью атрибута alt. По общему правилу, этот атрибут должен быть у всех изображений. Однако это не означает, что альтернативный текст обязателен для каждого изображения. Есть три состояния, которые могут быть у атрибута alt:
- Определенное — когда в атрибуте имеется описательный текст, например,
alt="A dog". В этом случае, скринридер будет читать предоставленный текст, когда пользователь сталкивается с изображением и, как правило, передает контекст этого изображения. - Пустое — когда атрибут есть, но оставлен пустым, то есть
alt="". В этом случае скринридер пропустит изображение, как будто его не существует. - Невалидное (плохая практика) — когда атрибут полностью пропущен. Тогда вместо
altскринридер будет читать значение атрибутаsrc. Это бесполезно для пользователя и поэтому не рекомендуется оставлять изображения в таком состоянии.
В этой статье мы рассмотрим случаи применения первых двух состояний и использование различных типов альтернативного текста.
Альтернативный текст для различных типов изображений
В целом у нас есть 7 типов изображений. Выбор альтернативного текста различен для каждого из них.
1. Текст в виде изображения
В качестве общего правила надо избегать текста в виде изображений, единственное исключение может быть сделано для логотипов. Благодаря гибкости CSS у нас есть большие возможности по оформлению текста. Поэтому использование изображения вместо текста может понадобиться только в редчайших ситуациях.
В этих редких случаях лучшей практикой будет повторить текст на изображении в атрибуте alt. Это даст пользователям скринридеров ту же информацию, что и зрячим пользователям.

<img src="example.jpg" alt="The quick brown fox jumped over the lazy dog">
2. Информативные изображения
Информативные изображения, как вы можете догадаться, предоставляют какую-либо информацию. Это может быть что-угодно от метки до дополнительной информации или просто впечатления.
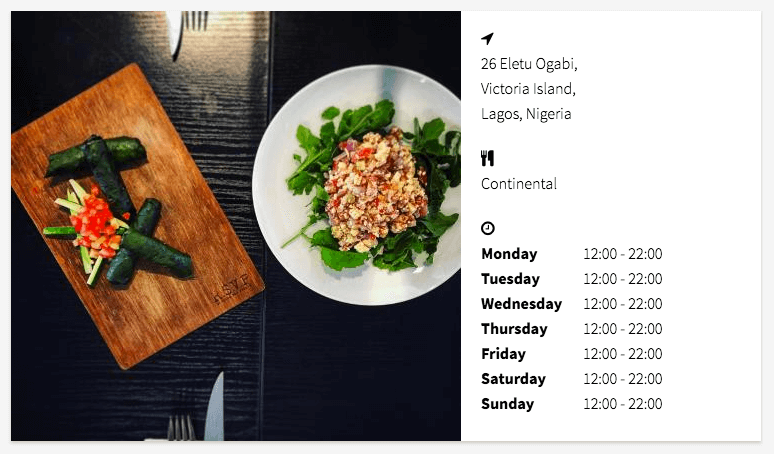
Альтернативный текст информативных изображений должен передавать ту же информацию, что и изображение. Это может быть также просто, как передать содержание изображения на словах. Например, на следующем скриншоте, небольшие изображения используются в качестве меток для каждого раздела:

<section>
<h2><img src="location.png" alt="Location"></h2>
<p>26 Eletu Ogabi...</p>
</section>
<section>
<h2><img src="cutlery.png" alt="Cuisine"></h2>
<p>Continental</p>
</section>
<section>
<h2><img src="clock.png" alt="Opening Hours"></h2>
<p>Monday 12:00 - 22:00 ...</p>
</section>
Если же цель изображения это создание какого-то особого впечатления, тогда физическое описание содержимого изображения может не соответствовать нашей цели. Вместо этого мы можем передать чувства, получаемые от просмотра изображения, чтобы альтернативный текст лучше передавал его суть.
Например, на сайте по выгулу собак следующее изображение может быть в разделе about.
Назначение изображения в данном контексте — показать, что собаки рады такому уходу, соответственно, альтернативный текст должен передать это чувство.
<img src="example.png" alt="Your dogs will have the best time!">
3. Функциональные изображения
Функциональные изображения отображают какие-либо действия на сайте. В отличие от информативных изображений, которые дают пользователю чистую информацию, функциональные изображения используются, чтобы показать, что пользователю доступно какое-либо действие. Эти изображения, как правило, привязаны к интерактивным элементам типа ссылок или кнопок. Альтернативный текст функционального изображения должен ясно показывать действие, которое может быть произведено.
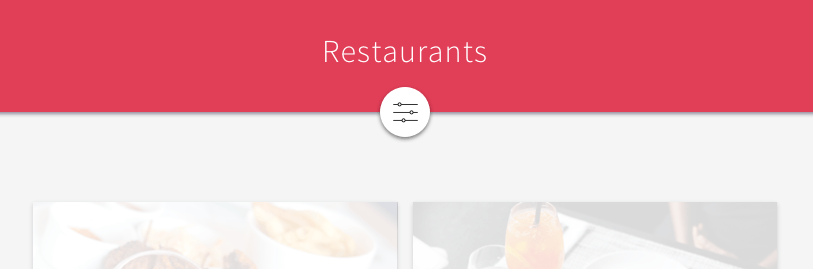
В примере ниже кнопка используется для показа фильтра по ресторанам, представленным на изображении, поэтому альтернативный текст показывает функцию кнопки.

<img src="example.png" alt="Filter Restaurants">
4. Декоративные изображения
Декоративные изображения не передают пользователю какой-либо полезной информации. Их назначение это исключительно оформление. Например, паттерн для фона элемента не несет никакой информационной нагрузки для пользователя.
В таких случаях надо оставить атрибут alt пустым. Это позволит скринридеру просто пропустить изображение, так как оно бесполезно для пользователя с нарушениями зрения.
<img src="background.png" alt="">
5. Комплексные изображения
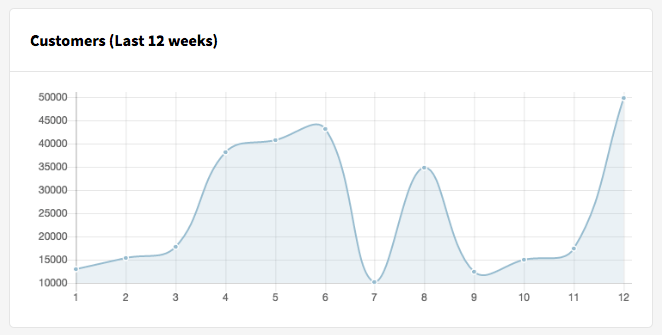
Комплексные изображения это разновидность информативных изображений, содержащая детальную или существенную информацию. Например, графики или диаграммы. Для таких изображений стоит предоставлять не только краткое, но и полное описание.
Краткое описание делается в атрибуте alt. Полное описание может быть задано в каком-либо другом элементе, который будет привязан к изображению с помощью атрибутов longdesc/ aria-labelledby или с помощью тегов <figure> и <figcaption>.

Вот образец задания краткого и полного описаний с помощью элементов <figure> и <figcaption>:
<figure role="group">
<img src="customers.png" alt="Line chart showing the number of customers over a period of 12 weeks">
<figcaption>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
С той же целью мы можем использовать и атрибут longdesc:
<img src="customers.png"
alt="Line chart showing the number of customers over a period of 12 weeks"
longdesc="#customers-chart-desc">
<p id="customers-chart-desc">
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</p>
Такого же эффекта можно добиться, используя вместо longdesc атрибут aria-labelledby, который работает так же.
6. Группы изображений
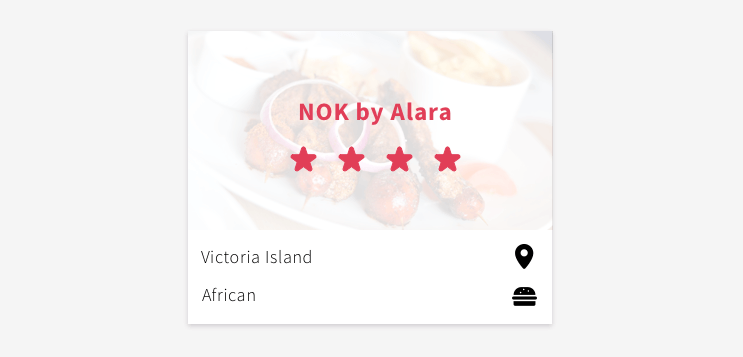
Бывают случаи, когда группа изображений используется вместе, чтобы донести какую-то одну вещь. Например, пятизвездочная система рейтинга представляется в виде группы из 5 отдельных изображений звезды.
В таких случаях информация, передаваемая группой изображений должна быть размещена в атрибуте alt лишь у одного из них, у всех остальных изображений он должен быть оставлен пустым.

<img src="star.png" alt="4 out of 5 stars">
<img src="star.png" alt="">
<img src="star.png" alt="">
<img src="star.png" alt="">
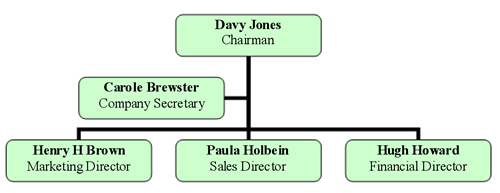
7. Карты изображений
Наконец, карты изображений, то есть изображения, разбитые на множественные секции, у каждой из которых есть своя интерактивная область. Они создаются путем сочетания тегов <img> и <map>.
Для таких типов изображений рекомендуется заполнять атрибут как в основном элементе <img>, так и в каждом отдельном элементе <map>.

<img src="orgchart.png"
alt="Board of directors and related staff: "
usemap="#Map">
<map id="Map" name="Map">
<area shape="rect"
coords="176,14,323,58"
href="[…]"
alt="Davy Jones: Chairman">
[…]
<area shape="rect"
coords="6,138,155,182"
href="[…]"
alt="Harry H Brown: Marketing Director (reports to chairman)">
[
</map>
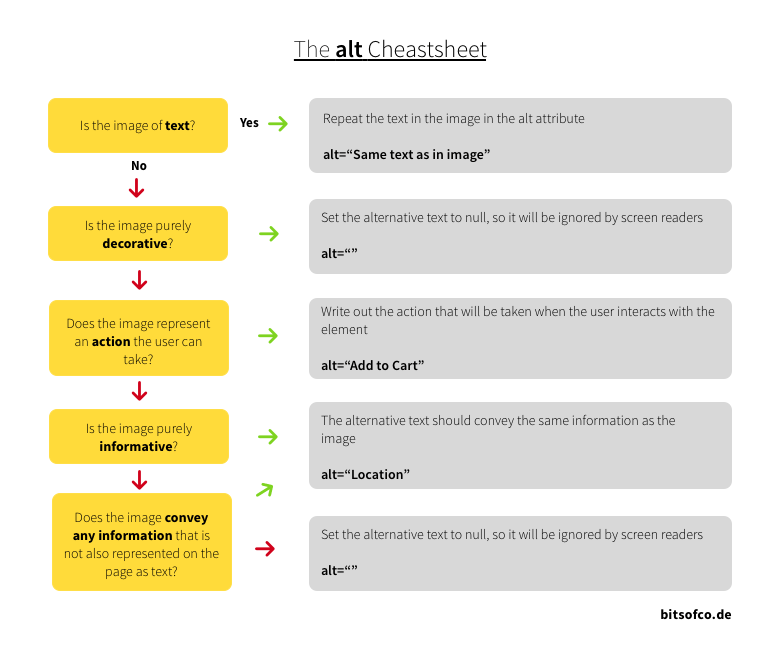
Где и как использовать атрибут alt?
Как и все в мире, использование атрибута alt зависит от контекста, а не только от типа изображения. Когда вы определяетесь, что использовать, задайте себе следующие вопросы:

- Является ли изображение текстом? Если да, тот же текст надо повторить и в атрибуте. Например,
alt="Same text as in image". - Используется ли изображение в чисто декоративных и оформительских целях? Если да, то оставьте атрибут пустым, так он будет проигнорирован скринридерами, например,
alt="". - Представляет ли изображение действие, которое может совершить пользователь? Если так, то альтернативный текст должен описывать действие, производимое при взаимодействии с элементом, например,
alt="Add to Cart". - Является ли изображение чисто информативным? В этом случае альтернативный текст должен содержать ту же информацию, что и изображение, например,
alt="Location". - Наконец, изображение содержит какую-либо информацию, не представленную на странице в текстовом виде? Если да, то эта информация должна быть добавлена в альтернативный текст, иначе, оставьте атрибут
altпустым и изображение будет проигнорировано скринридерами.
