Доступные SVG
Оригинал статьи: Accessible SVGs
Оглавление:- Графика и альтернативный текст
- Способы подключения SVG на страницу
- Иконки
- Сложные изображения: доступные графики
- Интерактивные изображения
- SVG и режим повышенной контрастности
- Заключение
- Благодарности
- Ресурсы
Масштабируемая векторная графика (SVG, Scalable Vector Graphic) все чаще становится предпочитаемым форматом графики в интернете сегодня. Возможно, вы тоже уже использовали SVG вместо иконочного шрифта или графики в форматах jpg, gif и png. Рассмотрим, как это влияет на пользователей вспомогательных технологий и что нужно, чтобы обеспечить благополучный пользовательский опыт для всех.
Графика и альтернативный текст
Перед тем как перейти к собственно доступным SVG, разберемся с несколькими основными вопросами о графике, доступности и альтернативном тексте.
1. Нуждается ли графика в альтернативном тексте?
Если графика выполняет чисто декоративную роль, альтернативный текст не нужен.
В тегах
<img>должен быть атрибутaltдля валидности, но его можно оставить пустым (без пробелов), разметка<img src="pathtofile.svg" alt="">будет по прежнему валидной.
2. Какой контекст у графики и окружающего ее текста?
Если графика окружена текстом или содержимым, в котором есть альтернативный текст, то дополнительный альтернативный текст в атрибуте alt не нужен. Например:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi (@hmig) on CodePen.
Какой альтернативный текст наиболее оптимален для графики, которой необходим атрибут alt (см. пример 4 для подробной информации)? В зависимости от содержимого изображения, он может быть разным:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi (@hmig) on CodePen.
3. Есть ли у графики функция? Если так, то она должна быть донесена до пользователя.
Например, вместо точного описания того, что представлено на иконках…

Пример плохого кода:
<a href="http://codepen.io/username">
<img src="codepen_icon.png"
alt="Логотип CodePen">
</a>
…передайте пользователю контекст иконки.
Пример хорошего кода:
<a href="http://codepen.io/username">
<img src="codepen_icon.png"
alt="Посмотреть прикрепленные пены">
</a>
Для более полного понимания ознакомьтесь со статьей WebAIM “Alternative Text” и руководством W3C по доступности изображений.
Примеры в статье работают с браузерами, поддерживающими SVG (IE 10+, FF, Chrome и Safari) и наиболее распространенными скринридерами: Jaws, NVDA, VoiceOver (VO) и Narrator.
Способы подключения SVG на страницу
Для самой базовой имплементации SVG у нас есть следующие варианты:
1. SVG в img src
See the Pen SVG as img src by Heather Migliorisi (@hmig) on CodePen.
Перед тем, как продолжить, проверьте статистику браузеров посетителей вашего сайта. Если используется версия Safari Desktop 9.1.1 или iOS Version 9.3.2, а также более поздняя версия, то этого кода достаточно.
Однако многие пользователи по прежнему используют более старые версии Safari или IOS, поэтому нам надо добавить role="img", вот так: <img src="linktofile.svg" alt="Pixels, my super cute cat" role="img">.
И спасибо разработчикам, пофиксившим этот баг Safari/WebKit.
Этот пример хорош в качестве самого простого способа подключения SVG, но он не дает нам доступа к содержимому SVG с помощью AT (Assistive technology) или CSS/JS. Поэтому, если нам нужно больше контроля над SVG, мы инлайнируем его непосредственно в HTML.
2. Инлайновый SVG
Инлайновый SVG дает более полный контроль и более предсказуемые результаты, чем при использовании с <use> или <img>, так как исходники SVG непосредственно доступны в DOM, а DOM полностью открыт для API вспомогательных технологий.
Возьмем тот же базовый SVG из примера с <img> и попробуем добавить движение глаз. Мы можем сделать это с помощью JavaScript, если мы вложим SVG непосредственно в HTML.
See the Pen Basic SVG - Cat by Heather Migliorisi (@hmig) on CodePen.
Так как в SVG нет никакого видимого текста, описывающего графику, нам надо добавить альтернативный текст:
- внутри
<svg>, добавив<title>A short title of the SVG</title>, который должен быть первым потомком родительского элемента — это будет использоваться как подсказка при наведении курсора. - описание, при необходимости (оно не будет зачитываться).
В соответствии со спецификацией W3C, нам не надо делать ничего дополнительно, кроме добавления <title> и, возможно, <desc> так как они доступны Accessibility API. К сожалению, поддержка в браузерах пока недостаточна (см. Chrome и Firefox).
Чтобы гарантировать доступ AT к <title> и <desc>:
Добавьте соответствующий ID к <title> и <desc>:
<title id="uniqueTitleID">Название SVG</title><desc id="uniqueDescID">Более длинное и полное описание сложной графики.</desc>
В теге <svg> добавьте:
aria-labelledby="uniqueTitleID uniqueDescID"используйте ID названия и описания; подключение и названия, и описания обеспечивает лучшую поддержку в скринридерах, чемaria-describedby.
Еще один момент:
- в теге
<svg>добавьтеrole="img"(таким образом, SVG не будет проходиться браузерами, которые добавляют SVG роль группы).
Итак, добавляем анимацию (моргание глаз):
setInterval(function blinkeyes() {
var tl = new TimelineLite();
tl.to(".eye", .4, {scaleY:.01, repeat:3, repeatDelay:.4, yoyo:true, transformOrigin: "50% 70%", ease:Power2.easeInOut});
return tl;
}, 5000);
var master = new TimelineLite();
master.add(blinkeyes());
Обновите название/описание так, чтобы оно точно описывало изображение:
<desc id="catDesc">An illustrated gray cat with bright green blinking eyes.</desc>
See the Pen Simple Inline Accessible SVG Cat - using title and desc by Heather Migliorisi (@hmig) on CodePen.
3. Вложение SVG с помощью object или iframe
Сейчас я стараюсь держаться подальше от использования <object> или <iframe>. Они неадекватны в плане использования со скринридером.
Вот как это было у меня.
Итак, выбираем метод вложения SVG и добавляем tabindex="0":
<object type="image/svg+xml"
data="/path-to-the-svg/filename.svg"
width="50%"
tabindex="0">
<img src="Fallback_image.jpg" alt="alt content here">
</object>
<iframe src="/path-to-the-svg/filename.svg"
width="65%"
height="500"
sandbox
tabindex="0">
<img src="Fallback_image.jpg" alt="alt content here">
</iframe>
Используя нашего моргающего кота из последнего примера, нам надо заменить role="img" на role="group".
<svg id="cat" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 800" aria-labeledby="pixels-title pixels-desc" role="group">
И с этого момента все становится хуже.
Добавьте элемент в SVG <text>, в котором будет находится содержимое <title> и, возможно, <desc> (для NVDA):
<text id="nvda-title">A cute, gray cat with green eyes. Cat illustration by Heather Migliorisi.</text>
Затем добавьте класс, чтобы спрятать текст визуально, оставив содержимое доступным для скринридеров. Мы можем сделать это, задав font-size: 0.
.sr-only { font-size: 0; }
Итак, мы пришли к тому, что <title> (а, по возможности, и <desc>) и <text> содержат одинаковый контент, для поддержки JAWS и NVDA.
Примечания:
<object>и<iframe>не работают в Chrome. Chrome видит содержимое запасного варианта (img src), поэтому вы можете скинуть весь текст туда, скопировав его в третий (или в четвертый) раз.- JAWS не читает содержимое
<text>(кроме отмеченногоaria-labelledby/describedby)
Я рекомендую (исходя из поддержки браузерами и скринридерами) использовать, где возможно <img src="svg.svg>. Но это доступно не всегда, ведь изображения не обладают интерактивностью и анимациями object и iframe, а запасные варианты достаточно сложны.
Иконки
Есть несколько статей на тему замены иконочных шрифтов SVG. Мне было любопытно, облегчит ли использование SVG для иконок имплементацию их доступности. В смысле, могут ли браузеры поддерживать <title>, заданный в основном SVG, при использовании <use>. Увы, не могут. Но это можно сделать с самой иконкой и я сейчас покажу как.
После создания файла SVG, содержащего иконки (я люблю использовать для этого icomoon) и подключения его в документ, нам нужно определить паттерны, необходимые для сайта (иконка+ссылка, иконка+текст, просто иконка). Исходя из этих паттернов, мы можем разработать соответствующий метод применения альтернативного текста.
В начале код иконки обычно выглядит как вот этот из генератора иконок:
<svg>
<title>phone</title>
<use xlink:href="#icon-phone"></use>
</svg>
Пример №1: отдельная иконка со смыслом
Иконки со смысловой нагрузкой требуют альтернативного текста. Этот метод похож на инлайнирование SVG.
- обновите текст названия так, чтобы он отражал предназначение иконки, допустим, это сервисная поддержка мобильных устройств.
- добавьте
role="img"в<svg>(так как SVG не подключается последовательно, он не всегда распознается AT. Например, следующие варианты не работают Mac - VoiceOver + Chrome или Safari, Windows - NVDA + FF).
<svg role="img">
<title>Supports Mobile Devices</title>
<use xlink:href="#icon-phone"></use>
</svg>
Еще раз, нам нужно смотреть статистику браузеров, чтобы узнать, надо ли нам сделать что-то еще. Если у пользователей сайта Chrome 49.1 или новее, мы можем на этом остановиться.
Однако, если у большинства пользователей более старые версии Chrome, то нам надо добавить id="xxxx" к <title> и aria-labelledby="xxxx" к <svg>.
Здесь стоит в очередной раз поблагодарить разработчиков Chrome за исправленный баг.
See the Pen Example 1: Standalone SVG Icon, Meaningful by Heather Migliorisi (@hmig) on CodePen.
Пример №2: отдельная декоративная иконка
Декоративные иконки (то есть иконки, дублирующие информацию, переданную текстом или не имеющие особого значения) не нуждаются в альтернативном тексте, их надо прятать от скринридера. В следующем примере мы прячем SVG с помощью aria-hidden="true".
<p>
<svg aria-hidden="true">
<title>checkmark</title>
<use xlink:href="#icon-checkmark"></use>
</svg>
Success! Your order went through.
</p>
See the Pen yJYVpa by Heather Migliorisi (@hmig) on CodePen.
Пример №3: иконка-ссылка без текста
Для иконок-ссылок без текста, мы можем использовать aria-label в элементе <a>, чтобы добавить описательный альтернативный текст. В нашем случае к ссылке добавлен aria-label="See Picked Pens".
<a href="link" aria-label="See Picked Pens">
<svg>
<use xlink:href="#icon-codepen"></use>
</svg>
</a>
See the Pen Example 3: Linked Icon, no text by Heather Migliorisi (@hmig) on CodePen.
Пример №4: иконка-ссылка со статическим текстом
Для иконок-ссылок с текстом надо использовать aria-label в ссылке, добавляя альтернативный текст с описанием.
С aria-label в теге a скринридер не читает текст внутри ссылки, поэтому мы добавили aria-label="See Picked Pens" в a.
<a href="link" aria-label="See Picked Pens">
<svg>
<use xlink:href="#icon-codepen"></use>
</svg>
CodePen
</a>
See the Pen Linked Icon, with static text by Heather Migliorisi (@hmig) on CodePen.
Пример №5: иконка-ссылка с динамическим текстом
Итак, предположим в ссылке у нас динамическое значение текст + иконка. В таком случае мы не должны использовать aria-label в ссылке, так как значение динамического текста будет утрачено. В таком случае мы можем использовать тег span и текст, спрятанный за экраном. Числовым значением в id="itemsInCart" тега span является динамически добавляемый элемент.
- добавьте дополнительный
spanс остальным альтернативным текстом (типа “предметов в вашей корзине”); - добавьте этому
spanклассclass="offscreen-text", чтобы визуально прятать его; - добавьте
aria-hidden="true"вsvg.
<a href="http://example.com" id="cart">
<span id="itemsInCart">0</span>
<span class="offscreen-text">items in your shopping cart</span>
<svg aria-hidden="true">
<use xlink:href="#icon-cart"></use>
</svg>
</a>
See the Pen Example 5: Linked Icon, with dynamic text by Heather Migliorisi (@hmig) on CodePen.
Все образцы иконок:
See the Pen Accessible SVG Icons by Heather Migliorisi (@hmig) on CodePen.
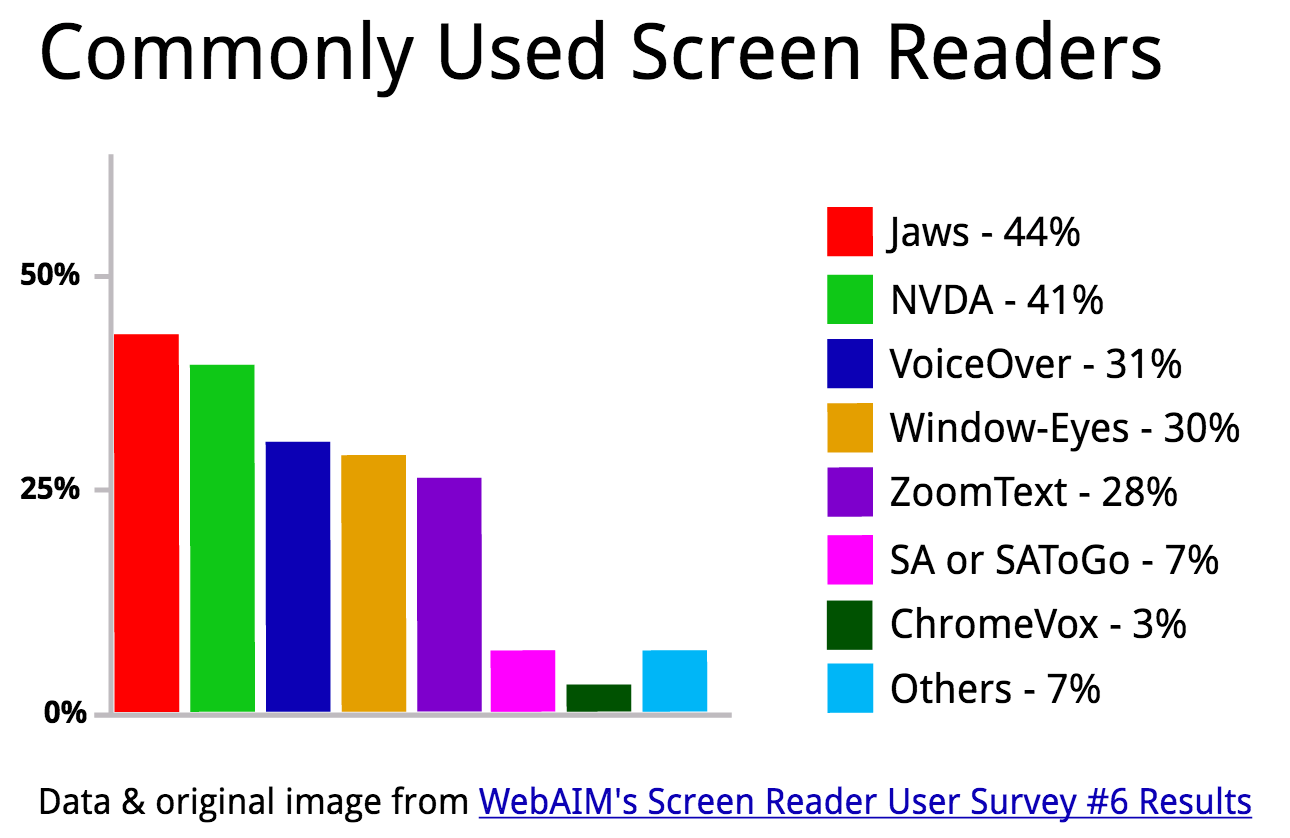
Сложные изображения: доступные графики
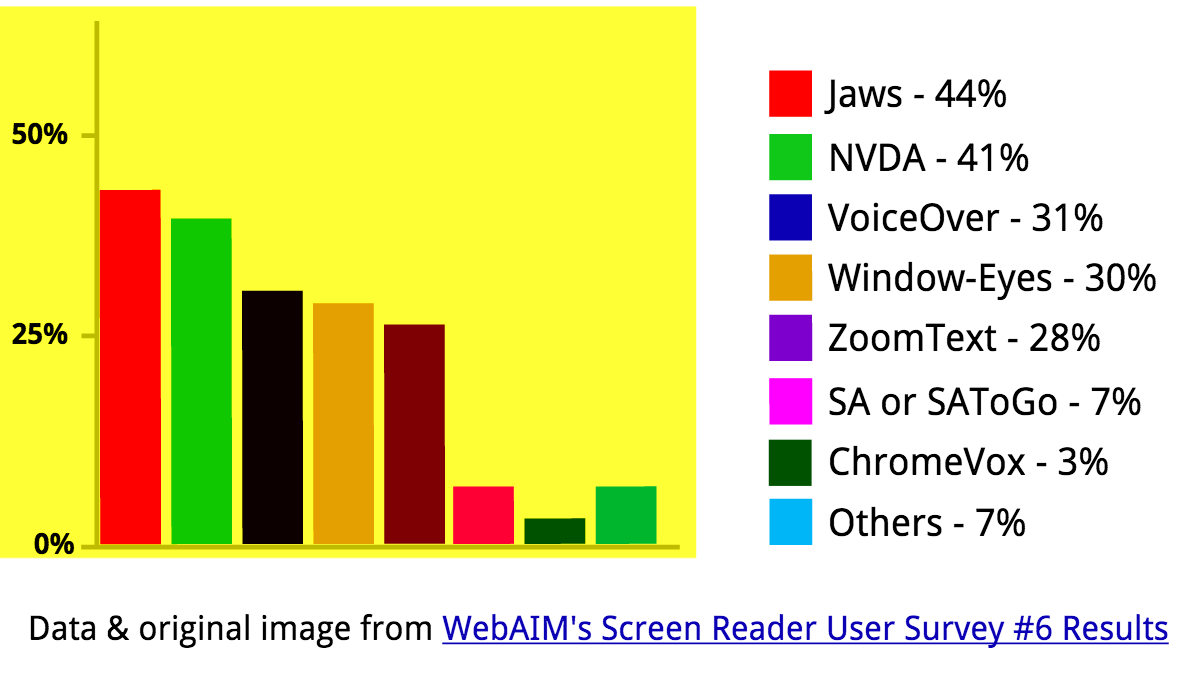
Замечательно, что мы можем использовать SVG вместо PNG и JPG, особенно при отображении сложного контента типа графиков. Было бы чрезмерным передавать всю информацию с графика в атрибуте alt, поэтому задание альтернативного текста в изображении будет непростым. Но, используя SVG, мы можем сделать весь текст доступным непосредственно.

1. Настройка файла
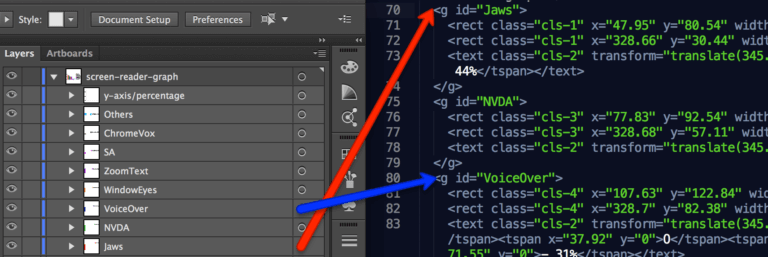
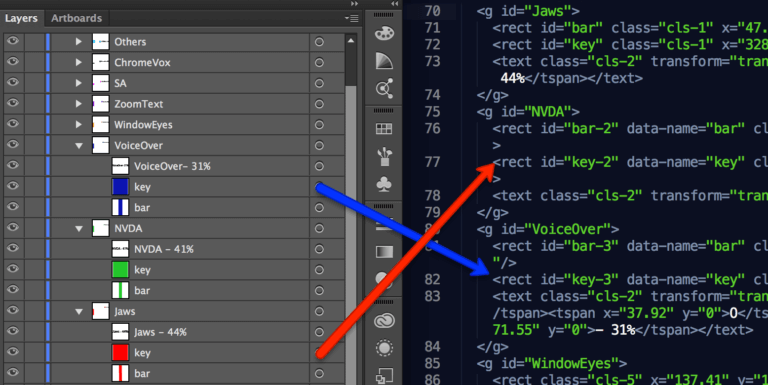
Порядок слоев — в Adobe Illustrator слои SVg экспортируются снизу вверх. Это важно, потому что мы хотим настроить слои так, чтобы они могли логично переключаться с клавиатуры в ходе чтения. Группа “Jaws” должна быть в коде сначала, поэтому в иллюстраторе слой “Jaws” находится в самом низу.

Именование слоев — это хорошая практика, тем более что названия слоев будут добавляться как id при экспорте SVG. Не волнуйтесь насчет одинаковых имен, в таком случае, к id будет добавляться число.

Группирование слоев — важно обратить внимание на то, как сгруппированы элементы. Текстовая метка + ключ элемента вместе со столбиком графика объединяются в одну группу для каждого варианта графика (Jaws, NVDA и т.д.). Это сделано для понимания прочитанного при использовании скринридеров. В некоторых браузерах пользователь может нажать на столбик и соответствующий текст будет зачитан и/или выделен.
Сохранение/экспорт — для гарантии я держу две версии своего SVG, одну для редактирования в Illustrator, а вторую для редактирования кода. Версию для работы в Illustrator я сохраняю через меню “сохранить как”, а более чистую версию для веба через “файл → экспорт → svg”.
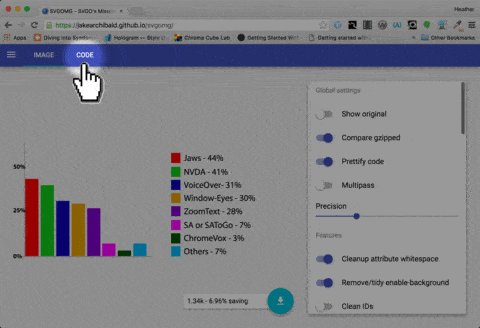
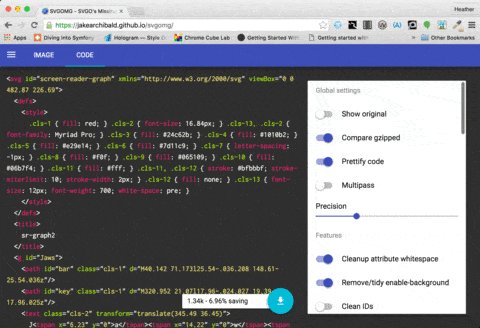
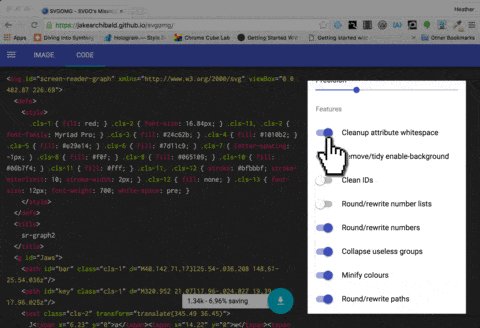
Оптимизация — это последнее, что нужно сделать перед ручным редактированием SVG. Инструмент от Джейка Арчибальда SVGOMG отлично справляется с этим. Добавьте SVG, затем переключитесь в режим просмотра “CODE”, чтобы увидеть именно то, что переключает каждая функция. Не забудьте про опцию “prettify”, ведь мы еще будем редактировать код вручную и он должен быть читаемым.

Лучше всего воздержаться от ручного редактирования SVG (добавления доступности) до полной уверенности в его готовности. Потому как после начала ручного редактирования, работа с SVG в редакторе (Inkscape/Illustrator/и т.д.) может случайно изменить что-либо из добавленного вручную.
Контроль за исходниками — если вы используете контроль версий на основе git (git, SourceTree и т.д.), добавляйте SVG в коммит. Управление файлом в одной из систем версий поможет решить проблемы с неудачными изменениями в нем, особенно если он был открыт и сохранен в редакторе после ручного исправления, так как Illustrator не понимает любой код для доступности (aria-*) и удаляет его.
2. Добавление доступности к SVG
Проходимость для скринридеров — SVG делается проходимым во всех браузерах после добавления role="group" в <svg>. В соответствии с новой спецификацией SVG, это должно указывать на роль графического документа. Однако, спецификация по прежнему находиться в режиме разработки и в браузерах еще не реализована.
Название и описание — так как у нас есть текстовые элементы в SVG, работающие как название и описание, мы привяжем их к элементу <svg> с помощью aria-labelledby="graph-title" и aria-describedby="graph-desc".
Очистка разметки SVG — удалите все странности, создаваемые Illustrator. Например, к нашему элементу <text> добавлено несколько <tspan>. Скрин ридер может зачитать отдельные буквы вместо слова целиком (“J” “a” “w” “s” “- 44%” вместо “Jaws - 44%”). Поэтому надо удалить необязательные <tspan>, оборачивающие отдельные буквы.
Плохой пример:
<text class="cls-2" transform="translate(345.49 36.45)">
J
<tspan x="6.23" y="0">a</tspan>
<tspan x="14.22" y="0">w</tspan>
<tspan x="26.51" y="0">s - 44%</tspan>
</text>
Исправленный пример
<text class="cls-2" transform="translate(345.49 36.45)">
Jaws - 44%
</text>
Добавление ссылки на опрос — это разумное решение, так как график основан на результатах опроса. В SVG 2 это не обязательно, но пока мы добавим xlink: к href.
<a xlink:href="http://webaim.org/projects/screenreadersurvey6/#used">
Больше об использовании xlink вы можете узнать из статьи Дадли Стори “We’ll Always Have Paris: Using SVG Namespacing and XLink”.
Добавление семантических ролей — к группам, содержащим столбцы графика, метку и ключ. Сделаем группу, содержащую список всех столбцов, так как большинство скринридеров зачитывают общее число и позицию каждого элемента списка:
<g id="bars" role="list">
Отдельные группы будут размещаться внутри этой группы-списка:
<g id="Jaws" role="listitem">
Добавление метки к списку — это даст пользователям вспомогательных технологий больше информации о графике, с которым они взаимодействуют. Метка добавляется к группе, содержащей список aria-label="bar graph".
<g id="bars" role="list" aria-label="bar graph" transform="translate(0,58)">
Тестирование и исправление — тестировать надо скринридером. Как и ожидалось, скринридер считывает название, описание и ключи элементов списка. Но он также проходит через процентные значения на y-осях, каждом прямоугольнике и каждой линии.
Небольшое замечание по скрытию элементов (прямоугольников, кругов) от вспомогательных технологий в SVG. Единственный способ для этого — добавить им role="presentation". Таким образом вы отключаете нативную семантику для accessibility API. Если вам надо спрятать много элементов, то, к сожалению, вы не можете просто обернуть их тегом <g> и добавить role="presentation". Хорошая новость состоит в том, что новая спецификация SVG Accessibility решает большую часть этих проблем. Элементы, такие как формы без альтернативного текста, будут рассматриваться так, как если бы у них была роль none или presentation.
Скрытие форм/линий - все элементы с геометрическими формами прячутся путем добавления role="presentation".

Скрытие текстовых элементов — мешающие текстовые элементы надо спрятать от скринридера (на рисунке выше они подсвечены желтым цветом, это процентные значения у вертикальной оси, линия горизонтальной оси и столбцы в графике) путем добавления role="presentation" и aria-hidden="true".
See the Pen Accessible Complex Image - Bar Graph by Heather Migliorisi (@hmig) on CodePen.
Демо-видео использования скринридеров:
Интерактивные изображения
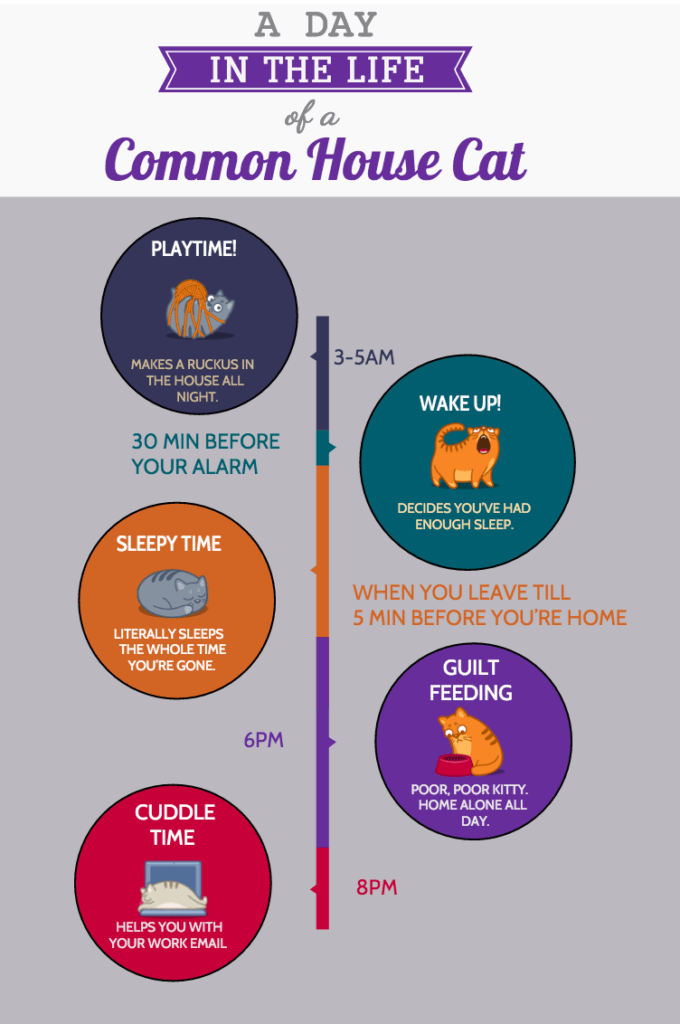
Еще лучше, в сравнении с диаграммами и графиками, обстоят дела с доступностью интерактивных изображений. Рассмотрим простую хронологическую инфографику. Она разбивается на верхнюю часть с заголовком и раздел хронологии, который в свою очередь разбивается на сегменты, каждый из которых содержит заголовок, изображение и описание.

Добавим этой инфографике немного жизни и анимируем временные сегменты. Вместо того, чтобы показывать всю информацию сразу, мы выведем только время и круг с названием кошачьей активности. При взаимодействии пользователя с временем или названием будет выводиться остальная информация.
1. Настройка файла
Все то же самое, что и в секции настройка файла предыдущего раздела. Но после описания оптимизации для веба можете смело пропускать все об анимации CSS и переходить непосредственно к доступности.
2. Доступность
Стили удалены из следующих примеров для упрощения кода, но они, разумеется, есть в работающем демо.
Проходимость для скринридеров — чтобы SVG был проходимым во всех браузерах, добавьте к SVG role="group"/
<svg id="InteractiveSVG" role="group">
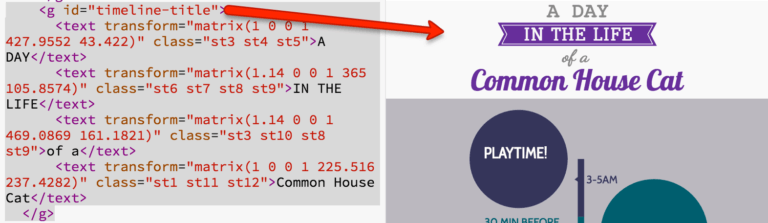
Название и описание — в нашем примере мы можем использовать текст в верхней части SVG (<g id="timeline-title">) в качестве названия и ссылаясь на него с помощью aria-labelledby в <svg>.

<svg id="InteractiveSVG" aria-labelledby="timeline-title" aria-describedby="timeline-desc" role="group">
Затем добавим id к <desc> и привяжем его к <svg> с помощью aria-describedby.
<desc id="timeline-desc">An Interactive Timeline</desc>
<svg id="InteractiveSVG" aria-labelledby="timeline-title" aria-describedby="timeline-desc" role="group">
Добавление семантических ролей — добавьте семантические роли к группам, содержащим хронологию и ее отдельные сегменты. Вот группа с полным списком: <g id="timeline" role="list">.
Добавьте метку к списку: <g id="timeline" role="list" aria-label="the timeline, from morning to night">.
Отдельные временные сегменты будут элементами списка: <g id="play" role="listitem">.
Взаимодействие/доступность с клавиатуры - сразу после каждого элемента <g> с role="listitem" добавьте <a xlink:href></a> так, чтобы он охватывал все содержимое группы. На данный момент это единственный способ добавить интерактивность к SVG.
Добавьте туда же tabindex="0", чтобы обеспечить фокусируемость во всех браузерах.
<a xlink:href="#play-group" tabindex="0" id="play-group"></a>
Исправление семантики ссылок — обратите внимание, что ссылки указывают сами на себя. Это не семантичные ссылки, так как они не ведут к чему-либо и могут смутить пользователей скринридеров. Поэтому добавим role="img", чтобы обозначить, что это изображение, а не ссылка.
<a xlink:href="#play-group" role="img" id="play-group"></a>
Доступность текста внутри временных сегментов — добавление роли изображения прекращает проход элементов вспомогательными технологиями, поэтому нам надо добавить aria-labelledby с идентификаторами текстовых элементов в том порядке, в котором они читаются.
<a xlink:href="#play-group" role="img" aria-labelledby="play-time play-text" tabindex="0" id="play-group"></a>
Добавление скрытого описания для изображений — используйте <tspan> с классом для скрытия элемента так, что визуально он скрыт, но остается в DOM.
<tspan class="offscreen" id="play-description">A gray kitten tangled in a ball of yarn.</tspan>
Добавление идентификатора к атрибуту aria-labelledby в xlink так, чтобы он стал читаемым.
<a xlink:href="#play-group" role="img" aria-labelledby="play-time play-text play-description" tabindex="0" id="play-group"></a>
Добавление стилей для фокуса — настройка стилей для фокуса необходима пользователям, осуществляющим навигацию в браузере с помощью клавиатуры. Мне нравятся эти стили, поэтому я добавила их и для наведенного состояния.
a:focus [class*="time-circle"], a:hover [class*="time-circle"] {
stroke: black;
stroke-width: 5;
paint-order: stroke;
}
Добавление JavaScript для фокуса окна — в SVG при навигации по ссылкам окно не всегда сдвигается так, чтобы элемент оказался в области видимости. Причина этого в том, что некоторые браузеры (баг-репорт добавлен и, надеюсь, скоро будет исправление) прокручивают элемент <svg> целиком, не учитывая, что некоторые дочерние элементы могут оказаться за экраном. Поэтому мы добавим немного JavaScript к прокрутке окна, чтобы обеспечить видимость сфокусированных элементов.
Есть и более эффективные способы, но для нашего быстрого примера хватит и этого:
$("#play-group").focus(function() {
window.scrollTo(250,350);
});
...
$("#cuddle-group" ).focus(function(){
window.scrollTo(250 , 1350);
});
See the Pen Accessible Interactive SVG by Heather Migliorisi (@hmig) on CodePen.
Видео с демонстрацией работы скринридеров:
SVG и режим повышенной контрастности
И еще одна проблема: Windows и режим повышенной контрастности для людей со слабым зрением, использующих эту возможность для улучшения читаемости содержимого. Это проблема потому, что при использовании этой возможности может измениться цвет текста или тела документа, но элементы в SVG не обновляются при изменении режима контрастности.

Хорошая новость: у нас есть специальные медиа-запросы для решения этой проблемы.
Вот пример исправлений для раздела с иконками в этой статье:
@media screen and (-ms-high-contrast: active) {
.icon svg {
/* select a color that will contrast
well on black or white because other
color modes can be chosen and you
need a color that will work with either
*/
fill: green;
}
}
/* black text on white background *.
@media screen and (-ms-high-contrast: black-on-white) {
.icon svg {
/* select a dark color that will
contrast on black
(#fff is too much contrast)
*/
fill: #333;
}
}
/* black text on white background */
@media screen and (-ms-high-contrast: white-on-black) {
.icon svg {
/* select a light color that will
contrast on white
(#000 is too much contrast)
*/
fill: #efefef;
}
}
Заключение
Задавайте при необходимости альтернативный текст:
- Если альтернативного текста нет, прячьте SVG от вспомогательных технологий с помощью
aria-hidden="true". - Если альтернативный текст есть:
1. Добавьте название и/или описание в элемент SVG (или ссылку на них). 2. Используйте роли для добавления семантических значений (типаrole="list",role="listitem"). 3. Прячьте графические и группирующие элементы, которые не следует зачитывать с помощьюrole="presentation". 4. Прячьте текстовые элементы, которые не следует зачитывать с помощьюrole="presentation"иaria-hidden="true".
Для интерактивных SVG:
- Установите фокус с помощью
xlinkиtabindex="0". - Если ссылка не выполняет функции ссылки, добавьте соответствующую семантическую роль.
- Добавьте JavaScript для настройки фокуса окна.
- Задайте CSS для выделения
focus: outline.
Тестируйте с разными скринридерами и браузерами. Тестируйте в различных режимах контрастности. Тестируйте навигацию с клавиатуры.
Благодарности
Огромное спасибо Амелии Беллами-Ройдс и Леони Уотсон за проверку примеров и выявление проблем. Я бы не смогла написать эту статью без их помощи.
Баги, сообщения о которых были отправлены в ходе работы над статьей:
Microsoft:
- https://connect.microsoft.com/IE/Feedback/Details/2483564
- https://connect.microsoft.com/IE/Feedback/Details/2480772
Mozilla:
- https://bugzilla.mozilla.org/show_bug.cgi?id=1257399
- https://bugzilla.mozilla.org/show_bug.cgi?id=1257600
Баги, исправленные в ходе работы над статьей:
- баг Safari/WebKit, требовавший добавления
role="img"в тег<img>. - баг Chrome, требовавший добавления
aria-labelledbyилиaria-labelв SVG для чтения его названия.
Ресурсы
- Making the Switch Away from Icon Fonts to SVG: Converting Font Icons to SVG by Sara Soueidan
- WAI Image Tutorial
- WebAIM: Alternative Text, Context is Everything
- W3C - Requirements for providing text to act as an alternative for images
- Accessibility APIs: A Key To Web Accessibility by Léonie Watson & Chaals McCathie Nevile
- W3C - The ‘desc’ and ‘title’ elements
- Tips for Creating Accessible SVG by Léonie Watson
- SVGOMG by Jake Archibald
- W3C - graphics-doc (role)
- We’ll Always Have Paris: Using SVG Namespacing and XLink by Dudley Storey
- Basic screen reader commands for accessibility testing by The Paciello Group
- W3C - Including Elements in the Accessibility Tree
- -ms-high-contrast media feature