Эстетичный Sass часть 3: типографика и вертикальный ритм
Оригинал статьи: Aesthetic Sass 3: Typography and Vertical Rhythm
Оглавление:- Масштабирование шрифта
- Сетка базовых линий и вертикальный ритм
- Использование вертикального ритма в макете
- Относительный вертикальный ритм (или нарушаем правила)
- Складываем результаты
Типографика играет важную роль как в печатном, так и в веб-дизайне. Ведь главным всегда является содержание, а текстовый контент превалирует в вебе. Поэтому важно строить дизайн ориентируясь на контент, а не наоборот. Когда контент хорошо продуман, все остальное (макет, структура, цвета, переходы и т.д.) будет в тему.
В Sass есть много инструментов и утилит для настройки стилей типографики. И вместо того, чтобы изобретать велосипед, мы рассмотрим следующее:
- Организацию стилей типографики в Sass.
- Использование вертикального ритма в макете
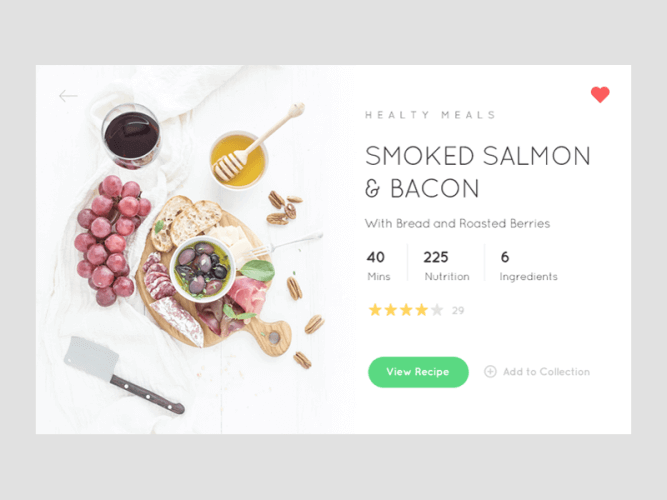
Вы воссоздадим небольшой макет (автор —Томас Будимэн), чтобы продемонстрировать, как модульное масштабирование шрифта и вертикальный ритм позволяют системно располагать контент в ваших проектах, избегая магических чисел.

Масштабирование шрифта
Выбрав модульное масштабирование шрифта, мы отвечаем на вопрос “Какие размеры шрифтов использовать в проекте/дизайне?” и получаем набор пропорциональных значений для задания размеров текста в рамках последовательного дизайна. Цитата из “Элементов типографского стиля”:
“Модульное масштабирование это набор гармонических пропорций, также как ступени звукоряда” — Роберт Брингхерст.
Для модульного масштабирования имеется достаточное количество инструментов, в том числе доступных в Sass:
- Modular Scale (имеется плагин Sass )
- Type-Scale
- Grid Lover (генерирует переменные Sass)
Выбор модульного масштабирования зависит от вас и/или ваших дизайнеров. Иногда выбранный масштаб можно слегка разбавить фиксированными (или округленными) значениями и это нормально. Основная задача — выбрать масштабирование шрифта и использовать его во всем проекте.
Например, я выбрал масштаб основанный на 1rem с соотношением шагов в 1.333 (4:3 или “perfect fourth”). Каждое масштабируемое значение представлено в карте Sass:
$type-scale: (
-1: 0.75rem, // small text
0: 1rem, // body text
1: 1.333rem, // large text
2: 1.777rem // main heading
);
Ключи в карте показывают ступени масштабирования: 0 это 1rem, 1 это 1rem * 1.333 = 1.333rem, 2 это 1.333rem * 1.333 = 1.777rem. Но можно именовать ключи и семантически, например, small: 0.75rem.
Применим эти значения (с небольшой вспомогательной функцией) для задания типографских стилей дизайну:
@function type-scale($level) {
@return map-get($type-scale, $level);
}
Сетка базовых линий и вертикальный ритм
Когда вы увидели наш тестовый макет, вы, наверное, спросили про себя: “Как я могу точно знать, как располагать строки текста по вертикали?” Хорошие дизайнеры, как правило, обеспечивают последовательность дизайна и располагают элементы на основе сетки базовых линий. Сетка это просто набор направляющих, на которых можно выравнивать базовую линию строк, но функционал сетки базовых линий не исчерпывается типографикой. Ее можно использовать для выравнивания остальных элементов, таких как кнопки, или для выравнивания всего макета.
Расстояние между базовыми линиями называется высота строки или лидинг. Так как мы хотим, чтобы высота строк была последовательной независимо от размера шрифта, мы будем задавать ее значение в единицах измерения. Вот один из способов задания высоты строки для каждого размера шрифта:
- Задать базовую высоту строки в виде соотношения к размеру шрифта ( обычно это число от 1.2 до 1.5). Например,
1.25 * 1rem = 1.25rem. - Использовать мультипликатор для каждого размера шрифта, обычно немного больший, чем размер шрифта. Например, шрифту размером в
1.777remбудет соответствовать высота строки1.25rem * 2 = 2.5rem.
$base-font-size: 1rem;
$base-line-height: $base-font-size * 1.25;
$line-heights: (
-1: $base-line-height,
0: $base-line-height,
1: $base-line-height * 2,
2: $base-line-height * 2
);
// Again, we can make a helper function:
@function line-height($level) {
@return map-get($line-height, $level);
}
В CSS хорошей практикой считается задание высоты строки без единиц измерения, чтобы избежать каскадирования высоты строки текста во вложенных элементах. Однако в этой системе высота строки явно указана для всех элементов с текстом, что позволяет избежать каскадирования.
Использование вертикального ритма в макете
Конечно, не все содержимое сводится только к тесту. Рассчитанная высота строки может использоваться в макете для задания внешних и внутренних вертикальных отступов, так чтобы остальные элементы тоже выравнивались по сетке базовых линий. Например:
.heading-1 {
margin-bottom: $base-line-height;
}
.recipe-button {
// ... other styles
height: $base-line-height * 2;
}
Относительный вертикальный ритм (или нарушаем правила)
Вышеприведенная система использования высоты строки и выравнивания контента по сетке базовых линий является простой рекомендацией, а не правилом. Иногда дизайн может отклоняться от базовой сетки, особено если текст в нем не доминирует, или если требуется уменьшенные вертикальные интервалы.
В таком случает вертикальный ритм может создаваться за счет последовательного задания относительного расстояния между строками в виде одного значения или пары пропорциональных значений, например, 1rem или 0.5rem и 1rem. Это также удобно использовать для быстрого прототипирования.
// Example using 1rem or 0.5rem consistently,
// regardless of base line height
.field, .heading-1, .paragraph /* etc. */ {
margin-bottom: 1rem;
}
.field > .label {
display: block;
margin-bottom: 0.5rem;
}
Складываем результаты
Давайте сверстаем первоначальный макет и рассмотрим как выравнивание по базовой линии дает эстетичный дизайн без использования магических чисел. Мы также будем использовать небольшой миксин:
@mixin type-setting($level: 0) {
font-size: type-scale($level);
line-height: line-height($level);
}
// The main heading
.heading-1 { @include type-setting(2); }
// The smaller top heading
.heading-2 { @include type-setting(-1); }
.paragraph { @include type-setting(0); }
.recipe-value { @include type-setting(1); }
.recipe-text { @include type-setting(-1); }
.recipe-button { @include type-setting(-1); }
С небольшим добавлением стилей у нас получается следующий результат (наведите на рецепт, чтобы увидеть сетку базовых линий):
See the Pen 5faa8eda1707decb58a98c55ef518a79 by David Khourshid (@davidkpiano) on CodePen.
Потратив немного времени на использование сетки базовых линий и расчет размеров шрифта на основе модульного масштабирования, мы получаем эстетичные и последовательные стилевые правила без магических чисел и сдвигов пикселей. Вертикальный ритм можно использовать не только для текстовых элементов, но и для расчета внешних и внутренних отступов между элементами, а также регулирования высоты статичных элементов для выравнивания их по сетке.
Как всегда, написанное выше это рекомендация. Существует не один способ организации настроек шрифта и вы совершенно свободны в создании своих функций и миксинов Sass, но основополагающий принцип тот же: структурируйте важные значения для стилей в карты и/или переменные и последовательно их применяйте. Таким образом, вы упростите управление ими в рамках проекта прежде всего для себя.
Серия статей: "Эстетичный Sass":
- Эстетичный Sass часть 1: архитектура и организация
- Эстетичный Sass часть 2: цвета и палитры
- Эстетичный Sass часть 3: типографика и вертикальный ритм