Как отравить мобильного пользователя
Оригинал статьи: How To Poison The Mobile User
Оглавление:- 1. Сделайте загрузку сайта медленной
- 2. Добавьте убогую карусель
- 3. Спрячьте меню за иконкой-гамбургером
- 4. Всегда полагайтесь на свайп
- 5. Сделайте все цели касания красивыми и небольшими
- 6. Добавьте отзывчивость, но только для определенных разрешений экрана
- 7. Не делайте телефонные номера нажимаемыми
- 8. Отключите масштабирование
- 9. Задайте
* { user-select: none }и все будет хорошо - 10. Некорректно загружайте веб-шрифты
- 11. Захламляйте страницу социальными кнопками
- 12. Неправильный редирект с настольной на мобильную версию
- 13. Правильно прячьте контент
- Как много пользователей мобильных вы отравили сегодня?
У нас в Чехии одним из самых популярных телевизионных героев является крот — невинное, немое и веселое создание, помогающее остальным животным в лесу.
Телегероям часто приходиться бороться с людьми, которые разрушают их естественную среду обитания. Когда я смотрю этот мультфильм вместе с моими детьми, я иногда представляю его как пользователя с мобильным устройством. Хотите узнать, почему?
Мы, как веб-дизайнеры часто относимся к нашим пользователям также, как “плохие парни” к этому кроту, особенно на сайтах для мобильных устройств.
Один из эпизодов мультфильма особенно драматичен. Старик старается любой ценой избавиться от крота в саду и в конце концов пытается отравить его. Веб-дизайнеры делают то же самое, создавая сложную в использовании мобильную версию сайта и пытаются “отравить” пользователя, вынуждая его в итоге покинуть сайт.
Так что давайте дадим волю сарказму и попробуем отравить мобильного пользователя. Звучит заманчиво? Просто следуйте моим инструкциям.
Давайте сделаем медленный сайт, отключим масштабирование, спрячем навигацию и заполним страницу элементами с фиксированным позиционированием. Я ставлю на то, что бедный мобильный пользователь не сможет этого пережить.
1. Сделайте загрузку сайта медленной
Медленная загрузка сайта это лучшее оружие против пользователя с мобильным устройством. Успеет ли такой пользователь сходить на почту и вернуться обратно до завершения загрузки сайта? Если успеет, то вы проделали отличную работу. Вы эффективно травите пользователей мобильных устройств.
Теперь серьезно. Скорость передачи данных в мобильных сетях невысока и хотя она увеличивается с 3G и 4G, эти сети еще не везде и они не могут конкурировать с проводными сетями.
Различные тесты и опросы показывают, что скорость сайта обладает значительным воздействием на показатель конверсии и общую эффективность сайта. Пользователь не должен ждать больше пары секунд до рендеринга сайта, даже при использовании соединения EDGE.
Более того, не забывайте, что скорость сайта относится к критериям, которые использует Google для ранжирования результатов поиска и проведения кампаний AdWords. Следовательно, она влияет не только на конверсию, но и на заход пользователей на ваш сайт.
Решение простое: думайте о скорости с момента разработки концепции сайта. Начните с бюджета производительности.
Оптимизировать скорость не сложно. Позвольте мне поделиться с вами несколькими лучшими практиками от Google:
- Минимизируйте передачу данных.
- Не блокируйте рендеринг.
- Оптимизируйте бэкенд.
2. Добавьте убогую карусель
И пользователь никогда не вернется.
Это правда, что многие исследования не говорят явно, что карусели неуместны. Однако, карусели доставляют сложности как при реализации, так и для пользовательского опыта. Поэтому их использование сопряжено с риском.

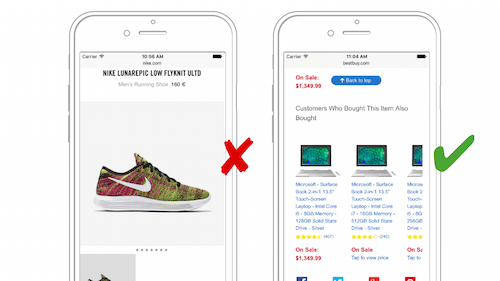
Карусель Nike (слева) не показывает, что справа есть какой-то контент. Карусель BestBuy (справа) справляется лучше: следующие элементы видны и поэтому очевидно, что вы можете прокрутить карусель вправо. (увеличенная версия)
Весьма вероятно, что используя карусели, вы спрячете некоторый контент вместо того, чтобы продвинуть его. В соответствии с опросами, большинство пользователей видит только первое изображение, а карусели с баннерами обычно просто игнорируются по причине “баннерной слепоты”.
Если вы планируете использовать карусель на мобильном устройстве, обеспечьте ее соответствие следующим критериям:
- Не используйте карусель в качестве чистого украшения или для того, чтобы прятать маловажный контент. Карусели хороши для продвижения дополнительного контента, связанного с основным.
- Используйте первый слайд для анонсирования остальных. Основная цель первого слайда — побудить пользователя к просмотру второго и третьего слайда.
- Сделайте навигацию рабочей на маленьких телефонах. Эти небольшие точки внизу, используемые для навигации на настольном компьютере, нельзя назвать рабочими на мобильных телефонах.
- Обеспечьте отсутствие конфликтов между кастомными жестами и дефолтными жестами браузеров. Вы используете свайп? Гарантируйте, чтобы он не конфликтовал со встроенными жестами браузеров.
- Не замедляйте сайт. Это в первую очередь относится к данным и реализации карусели.

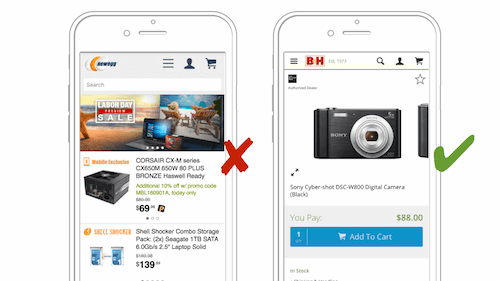
Карусель Newegg (слева) демонстрирует обычный подход. А карусель B&H (справа) это хороший пример, сохраняющий вертикальное пространство и приглашающее пользователя прокрутить несколько слайдов, показывая фрагмент следующего слайда. (увеличенная версия)
3. Спрячьте меню за иконкой-гамбургером
Сделать навигацию легкодоступной? Ну, что вы! Так у вас появятся тысячи пользователей.
Когда вы прячете меню сайта, люди перестают пользоваться им. В недавно опубликованном исследовании Nielsen Norman Group выявлено, что спрятанная навигация на мобильных устройствах оказывает отрицательный эффект на обнаруживаемость контента, выполнение задач и время, потраченное на задачу.
Если в вашей навигации есть что-то важное и вы можете вывести это — выведите это. Если вы не можете показать меню целиком, упростите его или, как минимум, покажите его важные части. По этой причине, я хочу рекомендовать вам паттерн навигации Priority+.

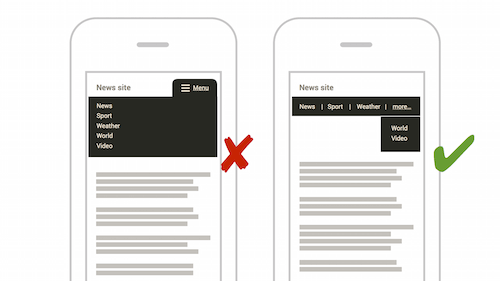
Если навигация указывает на контент, всегда выводите хотя бы несколько ее элементов. (увеличенная версия)
Что если вы не можете показать важные элементы навигации? ОК, тогда прячьте ее за “иконкой-гамбургером”, укажите, что это Menu и обеспечьте, чтобы пользователи могли пользоваться вашим сайтом без навигации.
4. Всегда полагайтесь на свайп
Разгоните пользователей с помощью жестов свайп.
Я считаю, что малораспространенные жесты рискованны для мобильного интерфейса по двум причинам:
- Кастомные жесты могут конфликтовать со встроенными жестами браузеров. Если ваша карусель поддерживает свайп, то пользователь, например, может случайно совершить “edge swipe” (жест, очень похожий на обычный свайп), который некоторые мобильные браузеры интерпретируют как команду для навигации по истории браузера.
- Менее распространенные жесты неизвестны большинству пользователей. Следовательно, вам надо обучить пользователей. Это имеет смысл для ежедневно используемых приложений, но не для сайтов.
Использование карусели не должно быть такой проблемой. Однако, я видел новостные сайты, поддерживающие свайп для навигации между статьями. Для пользователя это необычно и запутывающе.
Свайповые жесты не единственная проблема. Касание в нижней части браузера Safari в iOS открывает скрытое меню. Поэтому, если вы прикрепите навигацию внизу, пользователь будет вынужден делать касание дважды.
Перед тем, как использовать нераспространенный жест, проверьте, что он не конфликтует со встроенными жестами браузеров.
5. Сделайте все цели касания красивыми и небольшими
Одного миллиметра вполне достаточно.
ОК, будем серьезны. Достаточно ли велики цели касаний на вашем сайте, чтобы баскетболист мог легко нажимать их своим пальцем?
В своей книге Designing For Touch Джош Кларк ссылается на исследование Стивена Хубера и Пэтти Шенк. Исследователи выяснили, что при размещении в центре экрана мобильного устройства, цели касаний могут занимать 7 квадратных миллиметров, а сверху или внизу им нужно, как минимум, 11 квадратных миллиметров.
Однако, миллиметры непрактичны в вебе. Мы же используем пиксели, не так ли? Так как нам работать с разнообразием DPI мобильных устройств? Возможно, многих это удивит, но Джош Кларк пишет в своей книге:
Почти все мобильные браузеры сообщают, что ширина device-width, определяющая размер виртуального пикселя, примерно одинакова: 160DPI это фактический стандарт для веб-пикселей на тач-устройствах.
Опять-таки, чтобы все работало правильно, вам достаточно корректно прописать метатег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
И еще один момент: используйте em или rem, они лучше подходят к отзывчивому дизайну. Размер шрифта по умолчанию для большинства браузеров равен 16 пикселям, поэтому мы можем использовать следующее преобразование:
/* 7mm = 44px = 2.75rem */
.touch { height: 2.75rem; }
/* 11mm = 69px = 4.3125rem */
.touch-big { height: 4.3125rem; }
Все! Не забывайте о запасном варианте для старых браузеров, а если вас интересуют подробности, то я рекомендуюкупить книгу Джоша Кларка.
6. Добавьте отзывчивость, но только для определенных разрешений экрана
Заставьте пользователей покинуть сайт. Пусть купят себе телефоны с “правильным” разрешением.
Мы столкнулись с огромным количеством разрешений экрана. Раньше это затрагивало только Android, но сейчас затронуло и Apple.

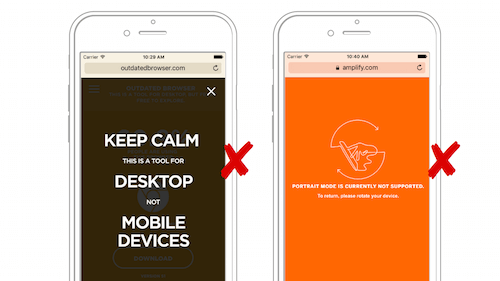
Даже если ваш сайт “не предназначен” для мобильных устройств, у вас нет причины ограничивать пользователей мобильных устройств. Некоторые сайты не адаптированы к определенным размерам вьюпорта и это печально. (увеличенная версия)
Мы не можем просто взять и предположить, что экраны смартфонов около 320 пикселей, планшетов примерно 768, а десктопы это все, что больше 1024. Страница должна гладко подстраиваться подо все, что равно 768 пикселям и меньше.
Итак, какие разрешения экранов нам стоит учитывать? Все.
В моей карьере разработчика я тестировал отзывчивые сайты от 240 до 2600 пикселей шириной. Я признаю, что совершенный вид во всех разрешениях вне человеческих возможностей, но раскладка не должна разваливаться — если мы не собираемся распугивать пользователей мобильных устройств.
Как и большинство из вас, я просто изменяю размер окна браузера (или использую отзывчивый режим из инструментов разработки) от наименьшего размера до полной ширины. Это своего рода разновидность “Hay! mode” из теста Брэда Фроста для изменения размера вьюпорта.
И еще — не изменяйте дизайн при переключении телефона из портретного в пейзажный режим.
Я думаю, что пользователи ожидают того же, или, как минимум, похожего вида сайта, независимо от того, как они держат телефон. Я помню, как один из слушателей моей лекции рассказал мне историю. Когда его компания занималась редизайном сайта, многие пользователи стали обращаться в службу поддержки. Они все сообщали об одной ошибке: исчезло меню сайта. Компания выяснила, что баг затрагивал только пользователей планшетов. При просмотре в пейзажном режиме меню было на месте, но при повороте телефона и переходе в портретный режим на месте меню появлялась иконка-гамбургер.
7. Не делайте телефонные номера нажимаемыми
Разозлите пользователя. Не дайте ему набрать телефонный номер непосредственно с сайта.
Попытка контакта с вами должна стать вишенкой на торте для пользователей мобильных. Просто задайте телефонные номера в виде ссылок, которые запускают телефонный звонок. Это похоже на активацию FaceTime, SMS и Skype на устройствах Apple.
Но у нас есть проблема. Люди, как правило, не могут звонить с браузера на настольном компьютере. Однако, вместо того, чтобы просто игнорировать телефонные ссылки, браузеры открывают непонятное диалоговое окно, предлагающее пользователю выбрать приложение для звонка, которого в большинстве случаев нет.
Дорогой друг, мы также не собираемся травить пользователей настольных компьютеров. Поэтому в данном редком случае, я рекомендую использовать детектирование устройства и вставку активной ссылки только для мобильных пользователей.
В HTML телефонный номер будет неактивен. Мы просто обернем его тегом span и применим к нему JavaScript.
Phone: <span class="phone-number">123456789</span>
С помощью jQuery и библиотеки для детектирования устройств isMobile, мы заменим элемент с классом phone-number на ссылку:
if(isMobile.phone) {
$('.phone-number').each(function() {
$(this).replaceWith(
$('<a href="tel:' + this.innerHTML + '">' + this.innerHTML + '</a>')
);
});
}
На смартфонах разметка станет такой:
Phone: <a href="tel:123456789" class="phone-number">123456789</a>
8. Отключите масштабирование
Отключайте масштабирование, если хотите по-настоящему насолить пользователям. Это бесчеловечно — и очень эффективно.
Нет, серьезно, отключая масштабирование, вы не только усложняете жизнь пользователей с плохим зрением. Даже пользователи с хорошим зрением пользуются увеличением на мобильных устройствах по следующим причинам:
- чтобы получше разглядеть изображение,
- чтобы было проще выделить текст,
- для увеличения низкоконтрастного содержимого.
Увеличение отключено на значительном количестве мобильных сайтов. Рассмотрим важность просмотра деталей изображений в онлайн-магазине — по данным института Бэймарда, на 40% из них масштабирование отключено. Уму непостижимо, не так ли?
Также как пользователи настольных компьютеров не могут обходиться без кнопки “назад”, так и пользователи мобильных устройств не могут обойтись без увеличения.
Руководства WCAG по доступности говорят о том, что у пользователей должна быть возможность увеличить текст на 200%.
Конечно, есть случаи, когда вам надо отключить увеличение, например, для фиксированных элементов. Но бывает, что увеличение отключено по случайности, такой как вставка неправильного метатега viewport. Ниже показан правильный метатег, в то время как неправильные содержат такие параметры как maximum-scale=1 и user-scalable=no.
<meta name="viewport" content="width=device-width, initial-scale=1">
9. Задайте * { user-select: none } и все будет хорошо
Некоторые пользователи заходят на принадлежащий вам сайт и копируют с него текст. Это шокирует и должно пресекаться.
Дорогие друзья, задание свойству user-select значения none может быть полезным, но только для фрагментов интерфейса, которые взаимодействуют с пользователем и где выделение текста может вредить.
Поэтому я рекомендую использовать user-select: none только для следующих элементов:
- иконок элементов навигации,
- каруселей с наложенным текстом,
- управляющих элементов типа выпадающего меню и навигации.
Пожалуйста, никогда не отключайте выделение статического текста и изображений.
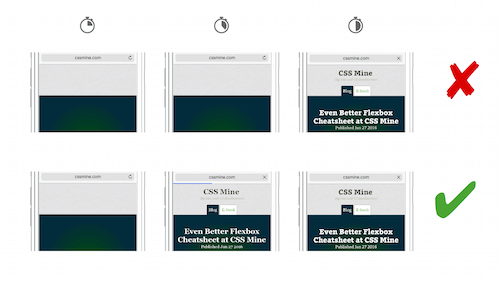
10. Некорректно загружайте веб-шрифты
Если пользователь живет, чтобы увидеть загрузку страницы, убейте его за счет мерцания шрифта или полностью спрятанного контента.
Использование веб-шрифтов не является чем-то неправильным, но мы должны обеспечить, чтобы они загрузились в первую очередь. Некоторые браузеры ждут загрузки веб-шрифтов перед выводом контента. Это известно как мерцание невидимого текста (FOIT). Другие браузеры (Edge и Explorer) показывают системный шрифт, когда вы меньше всего хотите этого. Это известно как мерцание нестилизованного текста (FOUT).
Есть и третий вариант — мерцание синтезированного текста (FOFT). В этом случае контент выводиться обычным веб-шрифтом, а затем появляются жирный и курсивный варианты.

FOUT на практике: лучше показать системный шрифт вместо пустого экрана при загрузке веб-шрифтов. (увеличенная версия)
Мои проекты это, как правило, сайты с контентом, поэтому я предпочитаю показывать контент максимально быстро, используя системный шрифт (FOUT). Здесь я начинаю любить браузеры от Microsoft. Я также использую небольшую библиотеку под названием Font Face Observer. Рассмотрим код для ее использования, сначала JavaScript:
var font = new FontFaceObserver('Webfont family');
font.load().then(function () {
document.documentElement.className += ' webfont-loaded';
});
И вот CSS:
body {
font-family: sans-serif;
}
.webfont-loaded body {
font-family: Webfont Family;
}
Каждому сайту нужен свой подход. Здесь вам поможет Comprehensive Guide to Font-Loading Strategies от Зака Лезермана (русский перевод).
11. Захламляйте страницу социальными кнопками
Если вы не можете отравить их своими силами, используйте помощь соседей.
Кнопки Facebook, Twitter и Google некомфортны для мобильных пользователей по двум причинам:
- Они скачивают огромное количество данных и замедляют загрузку и рендеринг сайтов. Тесты показали, что при использовании официальных социальных кнопок, пользователи скачивают лишние 300 килобайт, при этом дополнительно делается 20 запросов.
- Они обычно бессмысленны. Соцсети зачастую интегрированы в операционную систему. Исследование Moovweb, проведенное в течение года и затронувшее 61 миллион мобильных сессий, показало, что только 0.2 процента пользователей мобильных устройств пользуется социальными кнопками.
Подавляющее большинство социальных кнопок бесполезно, даже на настольном компьютере. В онлайн-магазинах это особенно бесполезно, так как небольшое количество поделившихся оказывает демотивирующее воздействие на покупателя. Но давайте не будем углубляться в это — наша задача вытравить мобильных пользователей.
Но если вы не хотите никого травить, но вам нужны социальные кнопки, попробуйте использовать специальный URL для этого или плагин типа Social Likes, в котором социальные кнопки реализованы с меньшим воздействием на загрузку.
12. Неправильный редирект с настольной на мобильную версию
С отдельной мобильной версией сайта у “разработчика-убийцы” есть еще один способ отравить пользователя.
Мы видим неправильные редиректы на практически каждом сайте с отдельной версией для мобильных (с префиксом m.).
Правильная имплементация выглядит примерно так:
- Если мобильный пользователь переходит на
www.example.com/example, сервер определяет его устройство и перенаправляет его наm.example.com/example(не п наm.example.com). Аналогично делается, если на мобильную версию зашли с настольного компьютера. - Если такой URL не существует, то лучше оставить пользователя на десктопной версии, не направляя его на мобильную версию.
- Поисковые системы должны узнать о наличии двух версий сайта с помощью
<link rel="alternate">или за счет указания вsitemap.xml. У Google есть детальное руководство об этом.
Идеальным решением является отзывчивый сайт, работающий с одинаковым URL на всех устройствах. Мобильная версия сайта увеличивает стоимость разработки и поддержки. Также, это не единственный тип сайта, который может быть оптимизирован для использования на смартфоне или условий скорости мобильной сети.
Прочитайте, что говорит Карен МакГрэйн в своей книге Going Responsive, ссылаясь на исследование Дуга Силларса технического руководителя по производительности в AT&T’s Developer Program:
Мифом является то, что единственный способ сделать быстро загружающийся сайт на мобильных устройствах это создать отдельную мобильную версию сайта. Хорошие практики кода и принятия решения помогут сделать отзывчивый сайт, работающий не менее быстро.
У нас остался последний способ — мы спрячем то, что не особо важно на сайте — его контент.
13. Правильно прячьте контент
Прячьте контент от мобильных пользователей. Ведь он им совсем не нужен.
Нравится вам это или нет, но люди заходят на сайты, чтобы увидеть контент. Но мы вынуждены жить среди таких злобных тварей:

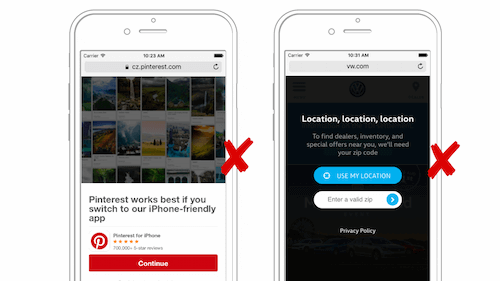
Пользователь ищет контент. Дайте ему контент максимально быстро. После этого вы уже можете предлагать загрузку приложения или спрашивать согласие на геолокацию. (увеличенная версия)
К сожалению, по непонятным мне причинам множество сайтов прячет контент. Возможно, их контент не стоит того, чтобы его показывать, но мне в это трудно поверить. Многие элементы могут повлечь скрытие контента:
- Уведомление о куки. Некоторые европейские сайты обязаны показывать уведомление о согласии на использование куки. И мы не можем ничего поделать с этим. Однако, это не значит, что блок с этим уведомлением должен быть фиксированным и занимать половину экрана.
- Окошко онлайн-чата или форма подписки. Фиксированное позиционирование это очень жалкая вещь на мобильных устройствах. Вы прячете нужный пользователю контент, закрывая его тем, что пользователю не интересно. В этих элементах нет ничего криминального, но надо избегать их фиксированного позиционирования на мобильных устройствах.
- Вставка (интерстешиалс) с предложением скачать приложение. Это больно. Некоторые сайты вместо показа контента предлагают вам установить свое приложение. Но пользователь пришел увидеть сайт! Используйте вместо этого smart app banners в iOS или native app install banners на Android для рекламы своего приложения.
Google решил, что начиная с января 2017 года, перекрытие контента на мобильных сайтах будет наказываться:
Визуально скрытый за вставкой контент может причинить неудобство пользователям, поскольку они не могут получить доступ к содержимому, которое они ожидают после перехода со страницы поиска. Страницы, показывающие навязчивые вставки ухудшают пользовательский опыт в сравнении со страницами, на которых контент доступен сразу.
Для сведения: Google не будет наказывать за вставки, спрашивающие согласия на использование куки или запрашивающие подтверждение возраста.
Как много пользователей мобильных вы отравили сегодня?
Итак, мы разобрались с темой. Теперь серьезно — вы же не увидели ничего нового, не так ли?
Все больше причин расстроиться от того, что подавляющее число отзывчивых сайтов травит пользователей мобильных устройств.
Давайте соберем всю основную информацию в короткий список:
- Быстро ли выводится ваш сайт на мобильном? Не блокируют ли менее важные элементы более важные? Выбрали ли вы оптимальную стратегию загрузки веб-шрифтов? Не замедляют ли сайт сторонние плагины (типа виджетов социальных сетей)?
- Не прячете ли вы контент? Не мешают ли фиксированные элементы? Не спрятан ли контент при определенных разрешениях или при смене портретного/пейзажного режима?
- Подходит ли пользовательский интерфейс для мобильных устройств? Достаточно ли велики цели для касания? Правильно ли реализованы сложные компоненты интерфейса типа каруселей? Нажимаются ли телефонные номера? Работает ли выделение текста? Сделали ли вы навигацию видимой там, где это возможно?
- Не отключаете ли вы нативные возможности браузера? Не отключили ли вы увеличение? Не поддерживаете ли вы жесты, конфликтующие со встроенными?
- Правильно ли реализованы редиректы? (если вы используете отдельную версию для мобильных)?
Будьте добры к пользователям с мобильными устройствами. Не надо походить на старика, пытающегося изжить крота из своего сада. Вы же знаете, чем заканчиваются сказки? Крот выживет, посмеется над стариком и уйдет в другой сад.