Переход от Bootstrap к Susy
Оригинал статьи: Migrating From Bootstrap to Susy
Оглавление:- Почему вы не должны строить сетку Bootstrap с Susy?
- Почему сеточные системы, основанные на стилях, лучше сеточных систем, основанных на разметке
- Заключение
Одним из самых распространенных вопросов, касающихся перехода от Bootstrap к Susy, является следующий: “Как построить сетку Bootstrap с помощью Susy?”
Я считаю, что просто ответив на этот вопрос, я поведу вас по пути, с которым не согласен. Именно по этому я так долго медлил с ответом.
В этой статье я хочу рассказать, почему это неправильный вопрос и как делать правильно.
Почему вы не должны строить сетку Bootstrap с Susy?
Многие люди интересуются переходом к Susy по причине раздутого HTML, производимого Bootstrap. Им нужен незасоренный HTML. А также гибкость, которая есть в Susy.
Вдумайтесь в сам вопрос. А затем продолжайте читать, если вы заинтересовались Susy по той же причине.
Чтобы найти ответ. нам надо разделять два вида сеточных сеток. Я называю их сетки HTML и сетки CSS.
Bootstrap это эталонный пример сеточной системы, основанной на HTML. Такие системы требуют использования предопределенных классов, которые надо встраивать в разметку. Еще одним популярным примером сетки такого типа является Foundation.
Вот образец разметки Bootstrap:
<div class="gallery">
<div class="col-lg-8">Gallery Item</div>
<div class="col-lg-4">Gallery Item</div>
</div><br>
Сеточные же системы на основе CSS позволяют вам использовать любые теги HTML, классы и атрибуты, их разметка намного чище, например:
<div class="gallery">
<div>Gallery Item</div>
<div>Gallery Item</div>
</div>
Отметьте, что нам здесь не нужны классы типа .col-. В этом сила сеточных систем CSS.
Susy относится к сеточным системам CSS. Но это не значит, что ее возможностей и гибкости не хватит для создания сетки HTML.
Именно поэтому ошибка таится в самом вопросе — ведь вы пытаетесь написать сеточную систему HTML с помощью Susy, которая вас привлекает именно за счет отсутствия раздутой разметки, традиционной для сеток HTML.
Я рекомендую использовать Susy по ее прямому назначению — в качестве системы сеток CSS, потому как именно за счет этого она намного мощнее, чем сетки HTML.
Почему сеточные системы, основанные на стилях, лучше сеточных систем, основанных на разметке
Свой выбор я основываю на двух критериях: поддерживаемости и скорости.
Скорость это то, как быстро вы сможете настроить сетку для использования в первый раз.
Поддерживаемость это то, насколько просто вы сможете добавлять, изменять и удалять сетку и ее компоненты.
Рассмотрим это подробнее.
Критерий №1: скорость
Если исходить из того, что вы ничего не знаете ни о HTML, ни о CSS, то в таком случае реализовать на сайте сетку HTML вам будет проще.
Потому что все свойства сетки уже созданы и вам надо лишь именовать классы в соответствии с документаций, чтобы получить сетку.
Но это применимо только к самым простым сайтам. Отзывчивые сайты это уже совершенно иное. Их настройка займет намного больше времени, ведь вам придется возиться с большим количеством сеточных классов.
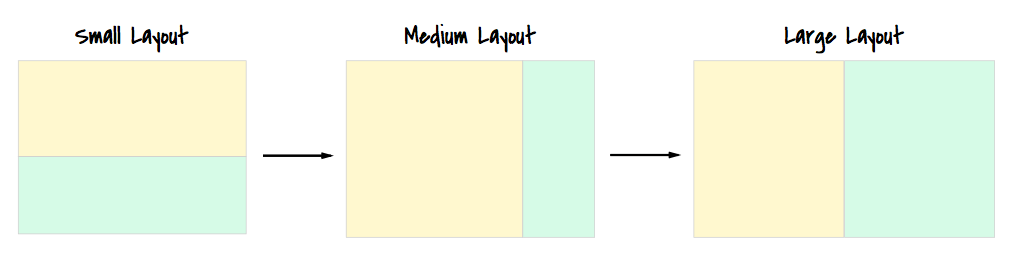
Представим, вам надо сверстать следующий макет по сетке:

Если вы будете использовать сетку Bootstrap, ваша разметка будет выглядеть так:
<div class="row">
<div class="col-md-8 col-lg-6"></div>
<div class="col-md-4 col-lg-6"></div>
</div>
С сеточной системой CSS разметка будет проще:
<div class="content"></div>
<div class="sidebar"></div>
Я хочу обратить ваше внимание на две вещи.
Первое, когда вы пишете разметку для сетки HTML, вам надо держать в голове будущую раскладку, так как она жестко фиксируется в вашем HTML. Если вы не до конца уверены, как вебсайт должен вести себя на разных устройствах, вам придется потратить время на то, чтобы определиться с используемыми классами.
Когда вы пишете HTML для CSS-сеток, вы думаете только о содержании страницы — вам не надо думать о ее представлении (задании классов и т.п.).
Это, на мой взгляд, одно из основных преимуществ сеток на основе CSS. Вы не разбрасываетесь, а сразу фокусируетесь на чем-то одном.
Второе, по началу CSS-сетки покажутся более сложными, особенно, если раньше вы никогда не писали код для раскладки вручную. Начинающим это может показаться сложнее, чем работа с сетками HTML.
Для начинающих это нормально — в первый раз редко что получается хорошо.
Однако, после того как вы освоите основы, работа с сетками на основе CSS будет проще. Я это все прошел на собственном опыте.
Суть в том, что сначала вам надо разобраться с основами создания раскладки, выучить вещи типа флоатов, клирфиксов, медиа-запросов для мобильных устройств…
После того как вы изучите эти основы, вы сможете спокойно создавать любую раскладку страницы.
Теперь перейдем к поддерживаемости.
Критерий №2: поддерживаемость
Поддерживаемость очень важна, она даже важнее, чем скорость. Потому,что поддержкой сайтов приходиться заниматься дольше, чем их созданием. Это может быть изменение имеющихся сеток или добавление новых.
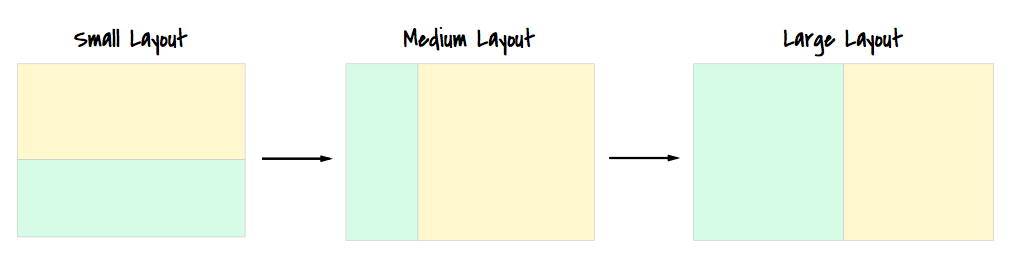
Итак, вы решили изменить раскладку по ходу разработки, переместив влево боковую панель, а контент вправо?

В сетке, основанной на HTML, вам надо менять разметку.
<div class="row">
<div class="col-md-4 col-lg-6"></div>
<div class="col-md-8 col-lg-6"></div>
</div>
С этой разметкой у нас есть одна большая проблема. Вы увидите сначала содержимое боковой колонки, а только затем основное содержимое, если зайдете на такой сайт с мобильного. И это совсем не то, что вам нужно.
С сетками на основе CSS в такой ситуации вам не надо ничего делать с разметкой.
<div class="content"></div>
<div class="sidebar"></div>
Все, что нужно это поменять CSS (в данном случае SCSS).
.content {
@media screen (min-width: 900px) {
width: /* width of 8 columns here */
float: right;
}
}
.sidebar {
@media screen (min-width: 900px) {
width: /* width of 4 columns here */
float: left;
}
}
Примечание: в этом примере я не использовал Susy, чтобы не усложнять понимание. Это примерный код, который Susy создаст для вас, если вам понадобиться подобная раскладка.
Отлично! Мы выяснили, что сетки на основе CSS поддерживать намного проще. Но есть одно но — у вас должно быть твердое понимание способов создания CSS-раскладки, чтобы писать и поддерживать сетки на основе CSS. И если вы хотите, чтобы эти сетки поддерживали другие люди, вам нужно будет обучить их этому.
Заключение
Итак, если вы хотите перейти к Susy потому, что вас утомляют сеточные системы на основе HTML, вам надо изучить основы создания раскладки средствами CSS и не вспоминать про классы Bootstrap при работе с Susy.
Поначалу это будет сложным. Но это единственный (и лучший) способ полностью перейти с Bootstrap на Susy. И если вы заинтересовались этим, я настоятельно рекомендую свою книгу о Susy.
Примечание: в этой статье изложено личное мнение автора статьи. Разработчики Susy проще смотрят на вещи.
Если вы по-прежнему хотите строить сетки в стиле Bootstrap после прочтения этой статьи, значит, у вас для этого есть достаточные причины. В таком случае можете посмотреть мое демо на Codepen, которое можно использовать в качестве основы для создания собственных классов.