Почему генераторы статических сайтов будут популярны
Оригинал статьи: Why Static Website Generators Are The Next Big Thing
Оглавление:- Времена статических сайтов
- Проблемы с динамикой
- Динамические сайты и кэширование
- Современные генераторы статических сайтов
- Почему это актуально сейчас?
- Чего не хватает
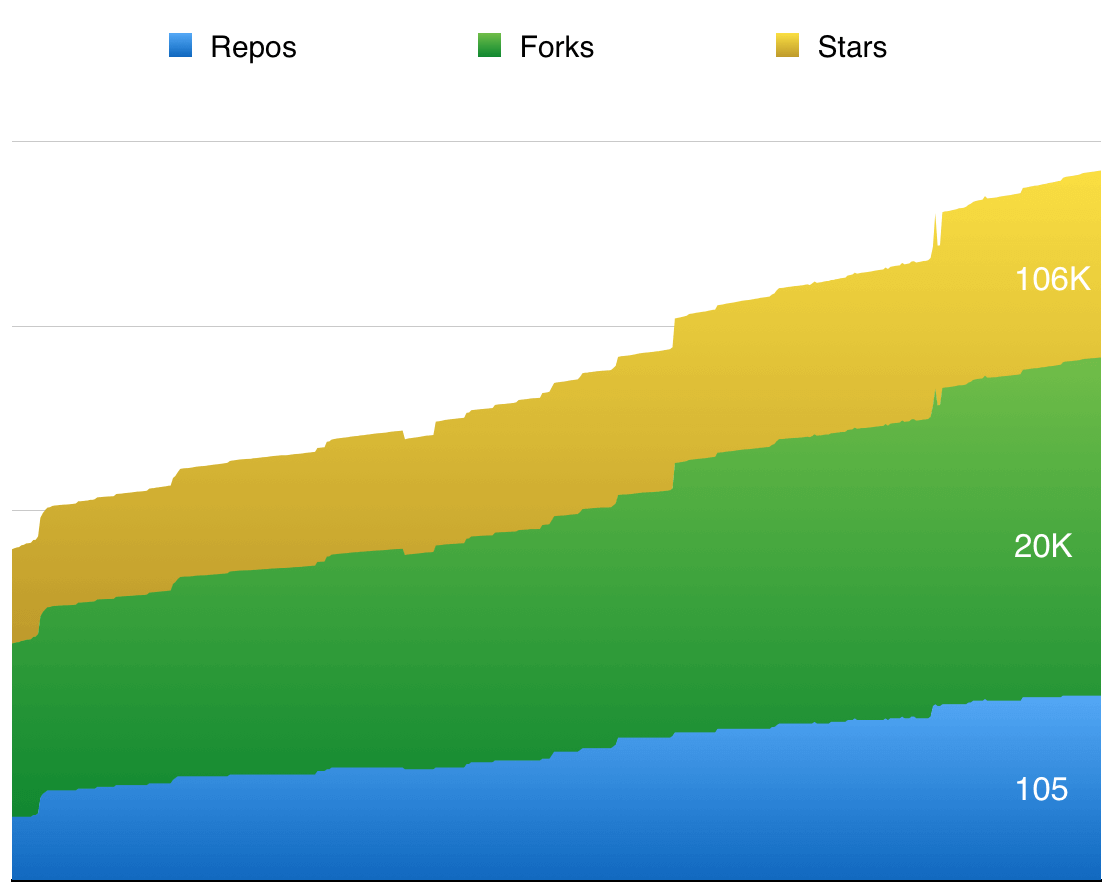
StaticGen, открытый каталог статических генераторов сайтов, насчитывает более сотни генераторов, появившихся в последнее время и мы видим, что их доля и популярность на Github растет. Сначала проект насчитывал полсотни генераторов, сейчас их в два с лишним раза больше и суммарно у них более 100 тысяч звезд на GitHub.
Такие влиятельные в мире веб-дизайна компании как Nest и MailChimp сейчас используют генераторы статики в качестве движков для своих сайтов. Vox Media создали целую систему публикации на основе Middleman. Carrot, большое агентство из Нью-Йорка и часть империи Vice, создает сайты для нескольких крупных мировых брендов на основе собственного генератора с открытым кодом — Roots. Некоторые ресурсы от Google, такие как “A Year In Search” и Web Fundamentals также статичны.
 Рост популярности генераторов статики за последний год. (увеличенная версия)
Рост популярности генераторов статики за последний год. (увеличенная версия)
Статические веб-сайты это не новость — это то, с чего начинался веб. Так откуда этот взрыв интереса к ним? Почему он произошел именно сейчас?
Времена статических сайтов
Самый первый в мире сайт — домашняя страница Тима Бернерса-Ли был статическим. Этот сайт представлял собой каталог из документов HTML, созданных с помощью 18 тегов. Браузеры были простыми навигаторами по документам, получавшими HTML с сервера и позволявшим пользователям переходить по гиперссылкам. Веб был фундаментально статичен.
С эволюцией браузеров и HTML недостатки статических сайтов становились все более очевидными.
Изначально сайты содержали простые документы без стилей, но со временем дизайн занял свое место, у сайтов появились графические хедеры и сложная навигация. С этого момента управление отдельными страницами сайта как разными документами, перестало иметь смысл и на сцену вышли шаблонизаторы.
И также быстро стало очевидным, что использования только HTML для структуры и CSS для стилей недостаточно, чтобы сохранять содержимое сайта (статьи, продукты, элементы галерей) отдельно от дизайна.
К этому времени базы данных SQL уже стали мэйнстримом и для многих онлайн-компаний базы данных стали сакральными хранилищами всего контента, охраняемыми красноглазыми и длиннобородыми администраторами.
Программы типа Dreamweaver и FrontPage также вступили в игру, предлагая создавать сайты с помощью редакторов WYSIWYG, совмещая страницы с многократно-используемыми фрагментами типа навигации, хедеров и футеров с возможностью помещения контента в базу данных. В некоторых аспектах это было похоже на генераторы статических сайтов: создание шаблонов, фрагментов, библиотек медиа и даже баз данных SQL с публикацией их через FTP как статических файлов. В конце 2004 я имел уникальный опыт работы на большом сайте с десятками тысяч страниц контента, разбросанных по различным группам редактирования, управляемыми Dreamweaver.
И даже если Dreamweaver мог, в некоторой степени интегрироваться с базами данных, в нем отсутствовала контентная модель и не было отделения контента от дизайна, несмотря на наличие независимого редактирования того и другого.
Самым популярным ответом на эти проблемы стали стек LAMP (Linux, Apache, MySQL и PHP/Python/Perl) и CMS, такие как WordPress, Drupal и Joomla. Все это играло важную роль при развитии веба и при переходе к веб 2.0, в котором пользовательский контент стал важным движущим фактором на многих сайтах. Пользователи приходили по гиперссылкам и заказывали товары, участвовали в сообществах и создавали контент.
Проблемы с динамикой
Когда я создавал свой первый динамический сайт 15 лет назад, я следовал инструкциям по LAMP из документации MySQL. Когда я осознал, что вся последовательность взаимодействий LAMP выполняется каждый раз, когда кто-то посещает сайт, это потрясло меня.
Веб-сервер должен загрузить мой код в интерпретатор PHP на лету, затем соединиться с базой данных, послать и принять запросы, затем с помощью шаблонов сложить полученные строки в HTML-документ, сделанный специально для текущего пользователя. Восхитительно!
Но восхищения поубавилось, когда я посетил сайт пару лет спустя и увидел на странице сообщение от хакера, нашедшего дыры безопасности в конфигурации, достаточные для дефейса сайта (и это лучше, чем взлом сайта с последующим распространением через него вредоносного ПО).
Архитектура динамических сайтов толкнула веб вперед, но также открыла дверь для вредоносного ПО. По консервативным оценкам, более 70% инсталляций WordPress имеют известные уязвимости (а WordPress это 23% сайтов в вебе). Пару месяцев назад 12 миллионов сайтов на Drupal были поставлены перед необходимостью немедленной установки патча — сайты не пропатченные в течение 7 часов уже можно подозревать как зараженные. Не проходит недели, когда ссылка из социальных сетей приводит меня на сайт, показывающий вместо содержания “Database connection error”. Масштабирование динамического сайта может быть очень затратным и агентствам, запускающим сайты для раскрутки чего-либо, приходиться обеспечивать избыточную продуктивность, ведь ее нехватка приведет к тому, что сайт упадет под нагрузкой в самый неподходящий момент — и масштабированием придется заниматься вместе с реанимацией сайта.
Мы платим большую цену за встроенную сложность динамических сайтов, обрабатывающих каждый запрос на сервере — и эту цену совсем не обязательно платить там, где эта сложность не нужна.
Динамические сайты и кэширование
В некоторой степени эта проблема решается за счет кэширования. Ни один популярный сайт на WordPress не обходится без плагина WP Super Cache. Большие сайты используют прокси-кэширование типа Varnish, Nginx и Apache Traffic Server.
Кэширование достаточно сложно настроить правильно, однако, даже максимально оптимизированный динамический сайт в обычных условиях будет намного медленнее статического.
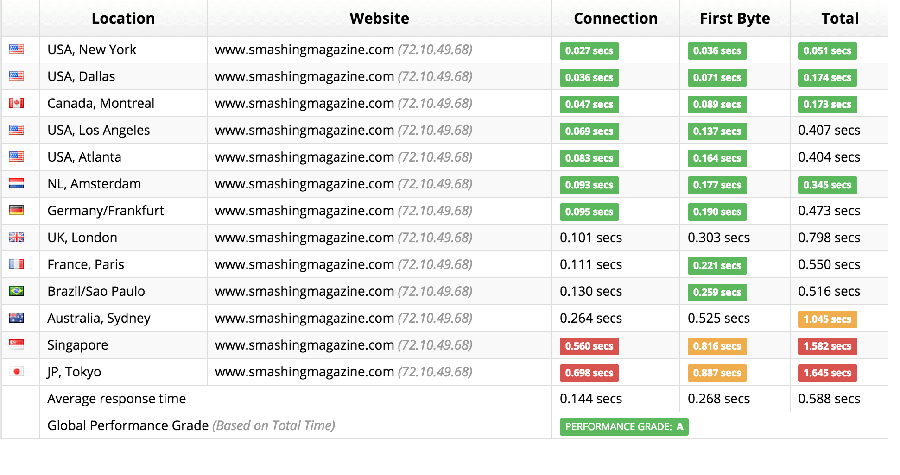
Smashing Magazine создан командой, ориентированной на производительность и, в общем, серьезно оптимизирован в этих целях. Я провел на нем небольшой эксперимент для этой статьи. Использовав HTTrack, я выкачал этот сайт и затем выложил статическую версию на Netlify — платформу для хостинга статики, основанную на CDN. Я не делал ничего, чтобы улучшить производительность статической версии — просто выложил ее на хостинг, глубоко интегрированный с CDN.
Smashing Magazine быстрее большинства сайтов, но он обрабатывает все запросы из одного дата-центра. (увеличенная версия)
Затем я запустил несколько тестов, чтобы увидеть как это влияет на скорость поступления первого байта и на время полной загрузки страницы index.html. И вот что показал инструмент для проверки производительности от Sucuri.
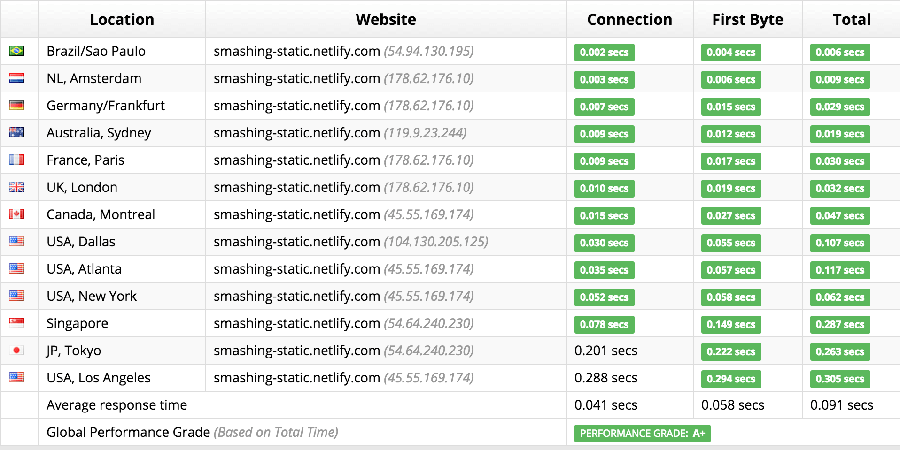
Даже высоко-оптимизированный динамический сайт проигрывает в среднем в 6 раз своей статической версии. Учтем, конечно, что не каждый статический хостинг даст такую разницу, но динамический сайт даже с CDN просто не сможет дать сравнимой производительности без ручной настройки, обычно влекущей за собой различные странности с кэшированием.
 Тот же самый HTML на высокопроизводительном статическом хостинге. (увеличенная версия)
Тот же самый HTML на высокопроизводительном статическом хостинге. (увеличенная версия)
Кэширование и особенно инвалидацию кэша очень сложно правильно настроить для динамического сайта, особенно в случае распределенного кэширования, необходимого для эффективного использования CDN. На сайтах с WordPress нет гарантии, что одинаковый URL будет возвращать одинаковый HTML, так как это зависит от параметров запроса, настроек пользователя, A/B тестирования и прочего. И отслеживание момента, когда кэш надо обновить является сложной задачей: каждое изменения комментария, настройки сайта, тега, категории или иного содержимого базы данных может повлечь изменения в списках и связанных постах, индексных и архивных страницах, счетчиках комментариев и т.д.
Статические сайты фундаментально отличаются в этом отношении. Принцип кэширования прост: каждый URL отдает одинаковый HTML каждому пользователю, до того пока соответствующий файлу URL будет явно обновлен.
Работа с таким принципом кэширования налагает некоторые ограничения при разработке, но после создания сайта это все окупится в производительности и в цене хостинга.
Современные генераторы статических сайтов
В последнее время альтернатива традиционным динамическим сайтам обрела реальные очертания. В идее генератора статического сайта нет ничего нового. Даже у давнего конкурента WordPress, системы управления контентом Movable Type была опция создания статического сайта.

Google Trends по запросу “static website generator”. (увеличенная версия)
С тех пор многие ограничения, сдерживавшие статические сайты, стали неактуальны и современные генераторы это конкурентоспособные движки, ориентированные прежде всего на фронтенд разработчиков.
С каждой неделей генераторов статических сайтов становится все больше и успевать за ними становится все труднее. В общем, все популярные генераторы статических сайтов имеют следующие черты.
Шаблоны
Возможность разбивать сайт на отдельные слои и фрагменты, чтобы избежать повторения это одна из основ для генератора статического сайта. Существует выбор из множества движков шаблонов, у каждого есть свои особенности — в некоторых из них нет никакой логики, в других шаблон смешивается с кодом, но все они позволяют избежать дублирования хедеров, футеров, навигации и прочего.
Поддержка Markdown
Взлет Markdown это одна из основных причин популярности генераторов статических сайтов. Совсем немногие хотят писать на BBCode или чистом HTML, ведь Markdown значительно удобнее. Тем более, что редакторы и плагины для написания в Markdown любого контента от научных статей до постов в блоге и заметок также переживают взрывной рост.
Большинство генераторов статики поддерживает Markdown. Некоторые используют схожие форматы типа reStructuredText. В общем, они все позволяют писать простой текст в структурированном виде.
Этот подход позволяет разделять содержание и внешний вид, сохраняя все файлы в виде простого текста. Любому разработчику приятнее использовать текст, редактируемый в любимом редакторе, а не в виде таблиц базы данных.
Метаданные
Контент редко бывает сам по себе. Читателям обычно интересно узнать, кто автор записи в блоге, дату этой записи, категорию и прочее.
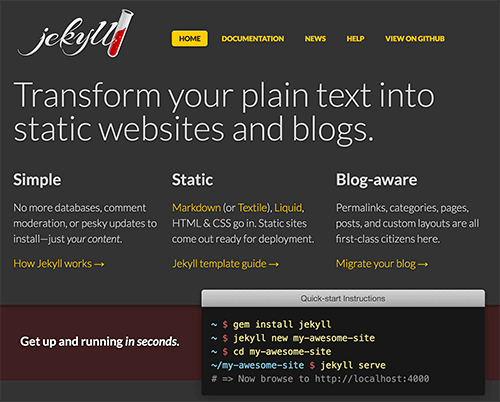
Jekyll заложил основы для генератора статического сайта: шаблоны и Markdown наше все.
Когда создатель GitHub Том Престон Вернер написал Jekyll для ведения своего блога, он нашел очень интересное решение для представления метаданных в документах Markdown и шаблонах: вводную часть.
Вводная часть это небольшое количество метаданных, обычно в формате YAML, расположенных в самом начале документа:
title: Title of the document
categories:
- Category A
- Category B
---
# Actual content
This is the document
Вводные упрощают создание аннотаций к однофайловым документам и дает простой удобочитаемый формат текста для всех данных, обычно разбросанных по разным таблицам базы данных.
Файлопровод (Asset Pipeline)
Фронтенд сегодня невозможен без систем сборки и компиляторов. Мы хотим объединять и сжимать файлы. Препроцессоры CSS это давно уже не игрушка для гиков, а часть нормального рабочего процесса. То же относится и к CoffeeScript и ECMAScript 6, для использования которых необходимы компиляторы.
В большинстве генераторов статических сайтов уже включен файлопровод, то есть система компиляции, минификации, сборки и прочей обработки ресурсов. Некоторые из них основаны на системах сборки типа Grunt, Gulp или Broccoli и дают вам сразу доступ ко всем возможностям соответствующей экосистемы. Другие оптимизируют конкретные рабочие процессы, делая их доступными “из коробки”, без настройки конфигурации. Для многих генераторов стандартом стало автоматическое обновление браузера при сохранении файлов.
Суммируем вышеизложенное
Генератор статического сайта обычно предоставляет интерфейс командной строки для сборки сайта или запуска локального сервера для разработки.
В Jekyll есть команда jekyll build, собирающая готовый сайт из имеющихся файлов проекта и помещающая его в подкаталог .
Вот приблизительная структура исходников сайта:
_posts/
2015-03-01-first-post.md
2015-03-11-amazing-post.md
_layouts/
default.html
_includes/
main-nav.html
index.html
about.md
js/
app.coffee
css/
style.scss
_config.yml
В папке это _site из этих исходников мы получаем готовый сайт, который можно загрузить на любой статический или обычный хостинг.
Почему это актуально сейчас?
ОК, все согласны с тем, что генераторы статических сайтов это здорово. Но почему этот всплеск произошел именно сейчас и почему ранние генераторы не смогли ничего противопоставить тому же WordPress? Что изменилось? И насколько далеко это зайдет?
Современные генераторы статики работают в экосистеме совершенно отличной от той, которая была раньше. Многие ограничения, которые делали динамические сайты безальтернативными для всего более сложного, чем онлайн брошюра, отпали, хотя некоторые остались.
Браузеры изменились
Когда Тим Бернерс-Ли запускал первый сайт во Всемирной сети, браузер был простым просмотрщиком документов, способным отображать гипертекст и ссылки.
Сегодня, мы присутствуем на торжественных похоронах последнего из браузеров старой школы (покойся с миром, ИЕ8). Современный браузер это практически операционная система, не просто показывающая скачанные из сети документы, а способная запускать полноценные веб-приложения, делать внешние вызовы к любому совместимому с CORS API, сохранять данные локально, открывать веб-сокеты и даже обрабатывать peer-to-peer соединения с другими браузерами через WebRTC.
С взрослением браузеров многие вещи, требовавшие динамического кода, исполняемого на сервере, теперь можно полностью перенести на клиентскую сторону. Вам нужны комментарии на сайте? Добавьте Disqus, Isso или Facebook. Интеграция с социальными сетями? Есть готовые виджеты Twitter, Facebook и прочих. Вам нужно обновление в реальном времени? Подключите Firebase. Поиск? Добавьте Swiftype. Чат на сайте? Olark к вашим услугам. Вы даже можете запустить магазин на статическом сайте с помощью Snipcart.
И этот список можно продолжать — целая экосистема чисто браузерных расширений уже создана. Кроме того, современные веб-приложения, построенные на основе Ember.js, AngularJS или React часто размещаются как статические сайты непосредственно на CDN с чистым API, связывающим интерфейс сайта с мобильным клиентом.
CDN стали мэйнстримом
Когда Akamai запустили в 1999 году первую сеть доставки контента, только самые крупные веб-сайты могли позволить себе доставку веб-ресурсов с разных серверов, разбросанных по всему миру. Не так давно это был уровень компаний типа CNN и Facebook, недоступный простым смертным.
Хотя расценки Akamai по прежнему высоки, сегодня любой может позволить себе использовать Amazon AWS или CloudFront на своем сайте. Также есть компании типа Fastly, MaxCDN и CloudFlare предоставляющие сервис CDN по доступным ценам для малого бизнеса.
Вы можете использовать CDN на динамическом сайте, но вы столкнетесь с проблемой инвалидации кэша. Поиск баланса между кэшированием на отдельных узлах и динамическим бэкендом, требует достаточно сложных расчетов, если не сказать больше.
Статический сайт с другой стороны, готов к размещению непосредственно на CDN, а значит, и к передаче кэша с узлов, максимально близких к конечным пользователям. Настройка конфигурации, конечно же, займет определенное время, да и инвалидация кэша остается непростой — но все эти задачи выполнимы и полностью автоматизированы с сервисами типа Netlify.
Производительность прежде всего
Мобильные устройства изменили веб самыми разными способами. Все больше пользователей заходит в интернет с мобильных, иногда с соединением 3G. И никогда прежде производительность не была так важна.
Мы все знаем эту статистику: 57% пользователей покидают страницу, если она грузится больше 3 секунд. Люди терпеливые готовые ждать и 10 секунд, но требования пользователей становятся все выше. На мобильных устройствах, как правило, отсутствует многозадачность и ожидание загрузки раздражает настолько, что 4% пользователей временами готовы выбросить свой телефон из-за медленного соединения.
Не важно, насколько вы оптимизируете свой динамический сайт и сколько тысяч долларов вы на это потратите — вы никогда не достигнете такой же производительности, как на правильно настроенном статическом сайте, размещенном на CDN за несколько долларов в месяц. С учетом постоянного повышения значимости производительности неудивительно, что разработчики ищут способы заранее генерировать HTML, а не тратить время и ресурсы сервера на генерацию страницы по каждому HTTP-запросу.
Генерация статического сайта также решает множество проблем производительности в процессе разработки.
Если вы создаете динамический сайт на основе базы данных, для вас крайне важна эффективность запросов к базе данных, они должны быть достаточно быстрыми, чтобы выполняться один раз для каждого HTTP-запроса. Даже если у вашего сайта есть достаточный уровень кэширования, всегда есть риск, что отдельные запросы будут излишне загружать кэш и постепенно затормаживать всю систему.
В сгенерированном статическом сайте совсем не имеет значения, сколько времени займет работа шаблонизатора по сборке сайта: это происходит только при его публикации и никак не сказывается на конечных пользователях.
Внедрение инструментов для сборки
Совсем недавно компиляторы и системы сборки интересовали только программистов C и Java и никак не затрагивали процесс создания сайтов. Но сейчас все поменялось, нравится нам это или нет.
Сегодня фронтенд разработчики адаптировали для своих нужд системы сборки, пакетные менеджеры, компиляторы и трансляторы. Началась все с Grunt, теперь подобные вещи стали основой для большинства новых проектов.
С доминированием систем сборок, генераторы статических сайтов стали более естественной частью фронтенд разработки, а традиционные PHP-системы для динамических сайтов выглядят чужими в современном рабочем процессе на фронтенде.
Чего не хватает
Все эти факторы создали отличные условия для взлета популярности генераторов статических сайтов и неудивительно, что все больше сайтов собираются статическими.
Но не все так просто. Чтобы окончательно перейти в мэйнстрим, генераторам статики надо добиться прорыва в нескольких областях.
Выбор генератора статического сайта и запуск проекта по прежнему остаются достаточно проблематичными для первого раза. Можно многое улучшить начиная с инструментария и заканчивая документацией и доступными ресурсами.
Несмотря на бурный рост инфраструктуры вокруг генераторов статических сайтов, они по прежнему заметно отстают от серьезных магазинов тем и сервисов поддержки, имеющихся для традиционных динамических платформ.
Самый важный из отсутствующих фрагментов пазла это редактирование контента. Хотя написание текста в markdown и отправка этого текста на GitHub из того же текстового редактора являются идеальной рабочей средой для фронтенд-разработчика, обычных, не продвинутых в техническом плане пользователей это, скорее, отпугнет.
Поэтому очень многие сайты, собранные на генераторах статики в итоге мигрируют на динамическую CMS. Необходим мост, соединяющий контент-менеджеров и системы генерации статических сайтов. Пока это не случится, сгенерированные статические сайты будут занимать небольшую нишу.
Существуют и другие интересные решения без CMS. Verge использует таблицы Google в качестве слоя контента для Middleman; StaticGen использует Gist и GitHub API как замену базы данных, а Carrot использует Contentful в качестве статической CMS — все это позволяет простым пользователям работать с генерируемыми статическими сайтами.
Ведутся и другие разработки по решению проблемы редактирования содержимого статических сайтов, в ближайшие годы мы наверняка увидим новые способы работы с контентом и способы его публикации.
Системы типа Contentful, Prismic.io , GatherContent удаляют CMS из процесса веб-разработки. И это делает их интересными инструментами для многоканального управления контентом, когда вы пишете контент не только для какого-то сайта, но и для мобильного приложения, страницы в соцсети или прочих целей. Публикация нового контента запускает систему сборки; затем генератор статического сайта выполняет получение данных с API и сборку сайта; готовый результат отправляется напрямую на CDN.
Другим способом редактирования контента является работа непосредственно в основном репозитории.
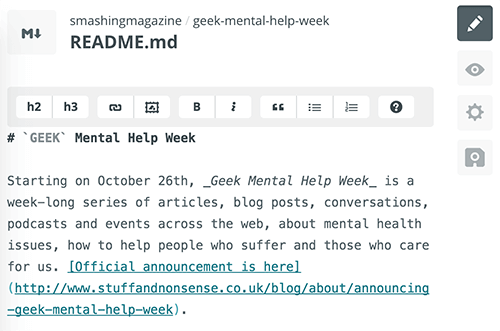
 Редактор Markdown из веб-приложения Prose.ioинтегрированного с GitHub API.
Редактор Markdown из веб-приложения Prose.ioинтегрированного с GitHub API.
Prose.io дает пользователям возможность редактировать контент на Github с помощью редактора markdown с удобным графическим интерфейсом.
В Netlify разрабатывается CMS с открытым кодом, непривязанная к какому-либо конкретному генератору статических сайтов или хостингу. Ее целью является работа с большинством статических генераторов и мы думаем, что это отличный способ выйти за пределы, налагаемые современными технологиями сборки статических сайтов.
Очевидно, что всегда будут существовать сайты, для которых движок генерации статики не пригоден в принципе — особенно те, содержимым которых является постоянно обновляемая трансляция или те, содержимое которых сильно зависит от поиска и фильтрации.
Как было сказано, генераторы статических сайтов будут продолжать наращивать возможности и популярность. Их инфраструктура и экосистема будут развиваться. И с совершенствованием инструментов, мы увидим, что разработчики расширят пределы того, что можно реализовать с генераторами статических сайтов.
В Netlify мы уже видим как большие сайты с контентом, поиском в реальном времени, многоязычностью и частными разделами собираются с помощью генераторов статики и API. С осознанием важности производительности и повышения безопасности, мы рассчитываем, что увидим намного больше.