Все или ничего
Оригинал статьи: All or Nothing
Среди новых свойств CSS есть одно очень заинтересовавшее меня: all.
Свойство all это краткая запись для сброса всех свойств на выбранном элементе. Примерно как привычный большой сброс CSS в одной строке. Сброс к какому состоянию, спросите вы? Полный сброс до значения initial или сброс до полного унаследования свойств родительского элемента inherit.
А для чего вам может понадобиться свойство all? Ответ на этот вопрос зависит от того, какого действия вы ждете от него.
Я ожидал, что получу элемент, вернувшийся в состояние “чистого листа” со сброшенными свойствами, позволяющий декларировать то, чего вы от него хотите.
Почему мне интересен сброс до “чистого листа”?
При создании модулей, которые могут применяться в различной разметке HTML, я хотел бы создать прочную основу без необходимости писать дополнительный код.
Давайте рассмотрим этот вариант и выясним, почему свойство all в текущей имплементации не подходит для этого.
Создание основы
Рассмотрим этот сценарий на примере оформления ссылки в стиле кнопки. Вы спросите, почему бы просто не использовать элемент button? Потому что это ссылка на другую страницу и мы хотим использовать большую кнопку, чтобы люди хотели нажать на нее.
<a href="another_page" class="button">Buy Now</a>
Конечно же, не забудем про стили для кнопки.
.button {
border: 1px solid blanched almond;
border-radius: 3px;
padding: 5px 10px;
background-color: cornsilk;
color: brown;
}
Так как это ссылка, нам надо добавить немного CSS, чтобы избавиться от стилей для ссылок по умолчанию:
text-decoration: none;
Но теперь мы хотим применить эти стили к обычной кнопке, элементу <button>. Опять нам приходиться добавлять дополнительные стили, чтобы решить проблему с дефолтными браузерными стилями для кнопок.
font-size: 16px; /* or ems or rems or inherit */
font-family: Arial; /* or inherit or pick font stack */
cursor: pointer; /* or not, if you don’t care */
Я рассчитывал, что в этой ситуации смогу добавить all: initial и все стили будут сброшены. Но вместо этого каждый браузер делал что-то немного отличное.
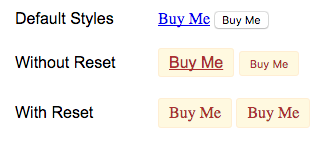
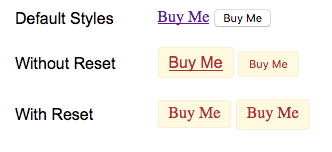
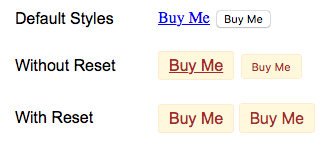
В Chrome все сбросилось и это наиболее близко к тому, что я ожидал. Даже шрифт сбросился до дефолтного шрифта браузера. Увы, все стили смогли, а курсор не смог. Курсор для ссылки по прежнему указатель (pointer).

Firefox также очень близок. Единственная проблема в дополнительном однопиксельном пэддинге, добавленном к кнопкам. Поэтому для их выравнивания приходиться использовать следующий код (впрочем, он нужен для кнопок всегда).
.button::-moz-focus-inner {
padding:0;
border:0;
}
Тем самым мы убрали встроенные стили для фокуса (не забудьте добавить свои).
При этом курсор у нас текстовый (text). Почему? Без понятия.

В Safari все еще интересней. Шрифт ссылок сброшен на Arial, вместо Times New Roman. У кнопки системный шрифт. Курсор у ссылок, как и в Chrome, указатель.

В IE и Edge никаких проблем со свойством all нет. По причине отсутствия его реализации.
Печаль и боль, свойство all не оправдало ожиданий.
Но если вы все же думаете использовать в своих проектах, учитывайте один момент. Также как и некоторые библиотеки для сброса стилей, свойство all удаляет встроенные стили для фокуса и делает это последовательно во всех браузерах. Не забывайте добавлять взамен свои.
Вывод: бесполезно
Проблема со свойством all заключается в отсутствии единообразной поддержки в браузерах и поэтому оно бесполезно. Создавать основу для дальнейших стилей с его помощью нельзя, что сводит на нет все мои ожидания от него.
Могут быть отдельные случаи, когда оно будет полезным, но для этого надо одновременно с ним явно задавать свойства, которые важны для вас — и тогда вы получите более последовательный и предсказуемый вариант, даже если это потребует написания большего количества кода.